How to View Sparkplug B Data in a Web Browser

Open Automation Software allows for direct connection to Sparkplug B Edge of Network Node devices, providing the ability to read and write metric data. This data can then be visualized in a web browser through the use of our Web HMI tools. The Web HMI web interface is built on standard technologies, such as Javascript, jQuery, JSON, HTML, and CSS. This tutorial will guide you through the process of downloading and installing OAS, configuring a Sparkplug B driver, setting up tags, and building a web application to access your data.
Step 1. Download and Install the Open Automation Software and Start the OAS Service
If you have not already done so, you will need to download and install the OAS platform. Fully functional trial versions of the software are available for Windows, Windows IoT Core, Linux, Raspberry Pi and Docker on our downloads page.
On Windows run the downloaded Setup.exe file to install one or more of the Open Automation Software features. Select the default Typical installation if you are not sure what features to use or the Custom installation if you want to save disk space on the target system. When prompted agree to the End User License Agreement to continue the installation.
For more detailed instructions and video tutorials, visit the installation guide for your system:
Windows Installation | Linux Installation | Raspberry Pi Installation | Dockers Installation
The OAS Service Control application will appear when the installation finishes on Windows. Use this application to start the 3 Services. Run the Configure OAS application on Windows and select Configure-Tags; if the first time running, the AdminCreate utility will run to create an Administrator login as shown in Step 1 of Getting Started – Security.
Step 2. Set Up Sparkplug B Host App to Access EoN Node Data.
Select Configure-Drivers.

Enter a meaningful Driver Interface Name that you will refer to this connection and define the properties.

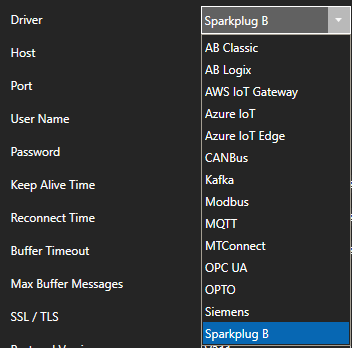
Set the driver to Sparkplug B.

Enter the Host property to the IP Address of the of the host broker or just use localhost for a local broker.

Set the Port property of the host broker to connect to. The default port is 1883 or 8883 for SSL.

Note: The OAS MQTT Broker can be used to host data locally. To use another broker on the default ports on the same computer change the OAS MQTT Broker Port under Configure-Options-MQTT Broker.

Enter the User Name and Password if required.
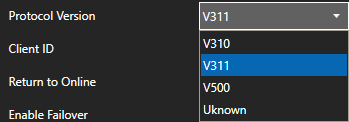
Set the MQTT Protocol Version to V311 or V500.

Set the Client ID to a unique value, each driver interface must have a specific value different than all other clients connecting to the host.

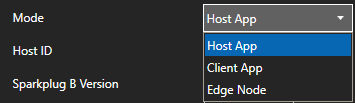
Set the Mode to Host App for OAS to control the online state of each Edge of Node defined to the shared Host Application ID. Or set to Client App to access EoN Node data without controlling their state.

Set the Host ID to the specific value that the Edge of Nodes will be using as the Host Application ID.

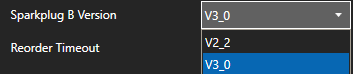
Set the Sparkplug B Version to 2.2 or 3.0.

To automatically add tags for each Metric from the matching Group, Edge of Nodes, and Devices enable the property Add Client Tags Automatically.

When enabled optionally set the Filter Groups, Edge Nodes, and Devices that tags should be added from for each of their Metrics. Leave the Filter fields blank to include all Edge of Nodes publishing data to the broker.
Select the Add Driver button in the left part of the form to add the Driver Interface as an available selection when defining Tags in the next step.

You are now ready to add tags for specific Sparkplug B EoN Node Metric values.
Note: If the Driver Interface property Add Client Tags Automatically was enabled tags will be created for you, you can skip this step to add tags manually.
Select Configure-Tags.

Note: You can add organizational Groups as many levels deep as you prefer and add tags to groups. To do this first add a Group to Tags Group at the root level, then right click on the Group in the right window to add additional Groups or Tags.
Select Add Tag.

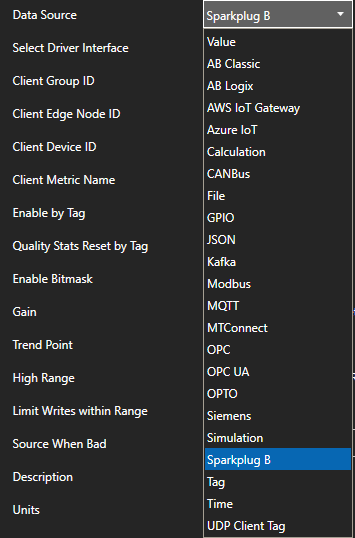
Change the Data Source Tag property to Sparkplug B.

Select the correct Driver Interface from the Driver Interface pull down list.

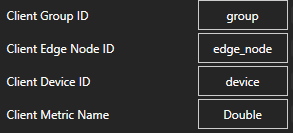
Specify the Client Group ID, Client Edge Node ID, Client Device ID, and Client Metric Name for the Edge of Node Metric value to read and write.

Select the Data Type of the Tag to match the data type of the Metric.
Select Apply Changes and the current value for the Metric should appear with Good Quality.
Select the Save button from the toolbar to save your configuration.

You can view the Getting Started with Sparkplug B Video to familiarize yourself with the above steps to setup OAS as a Sparkplug B Edge of Network Node and a Host Application
- 00:00 – Introduction
- 01:10 – Download OAS
- 01:46 – Quick Start
- 02:08 – Edge of Network Node
- 05:52 – EoN Tags
- 07:04 – Host Application
- 09:20 – SpB Client Tags
- 10:22 – Programatic Interface
- 10:59 – CSV Export / Import
- 12:27 – Multiple Metric Tags
- 13:46 – Modbus
- 16:10 – DCMD Metric Write
- 17:00 – Data Route
- 17:58 – Networking
- 18:17 – Save Configuration
- 18:56 – OAS Platform
Step 3. View in Web Browser
Configure Web Services on OAS
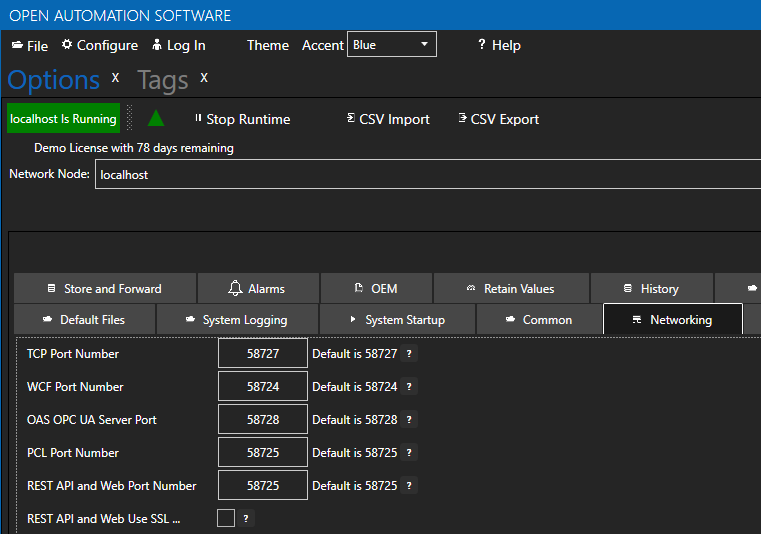
Open the OAS Configuration application and select Configure > Options, then select the network node (localhost if working on the local machine) and click Select. Under the Networking tab, locate the field for REST API/WebHMI Port Number. The default is 58725 but can be changed. If you are accessing the server from a remote client, you will also need to make sure your machine and/or company firewalls allow TCP traffic on the selected port. If you are using SSL we suggest using a different port number such as 58726 to avoid port conflicts. You can find more detailed information in our knowledge base article Configuring OAS Web Services.

OAS Web interfaces are provided for use by both experienced developers and novice users. Use the Web HMI Dashboard to first test the interface to your live data. If you are experienced with HTML and CSS see Code for Developers section after the following HMI Dashboard no code solution.
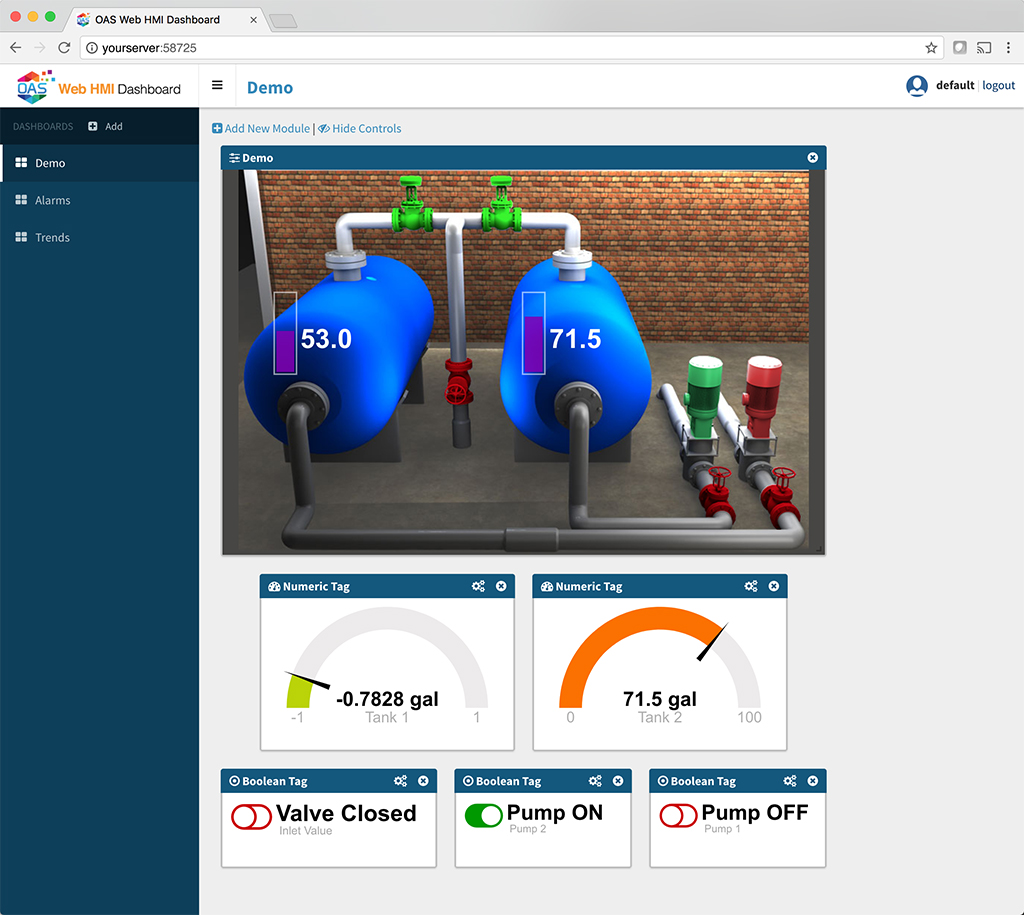
HMI Dashboard – No Code
View the following video demonstrating the Web HMI Dashboard.
- 00:00 – Introduction
- 00:08 – What’s Web HMI Dashboard
- 00:20 – Features of a WEB HMI Dashboard
- 00:23 – Secure Login
- 00:31 – Modular Design
- 00:37 – Configurable
- 00:44 – Customizable
- 00:49 – Lightweight
- 01:05 – Demo
- 01:33 – Alarm Dashboard
- 01:39 – Trend Dashboard
- 01:55 – Add a Dashboard
- 02:04 – Add a Module
- 02:59 – Built-in Modules
- 03:04 – Numeric Tag Module Configuration
- 03:59 – Add another numeric tag module / rewrite module
- 04:53 – Boolean Tag Module
- 05:00 – Boolean Tag Configuration
- 05:56 – Display Multiple Tags with real time values
- 06:04 – Tag Data Module Configuration
- 07:09 – Alarms Module
- 07:17 – Alarms Module Configuration
- 08:21 – Trends Module
- 08:28 – Configuration
- 10:28 – Custom Module
- 10:34 – Configuration
- 11:16 – Demo Module
- 11:43 – Getting Started
- 11:47 – Application Set up
- 12:00 – Open Service Control
- 12:58 – Open OAS Configuration App
- 13:20 – Static Files
- 13:35 – Configuration
- 14:46 – Removing a Module
- 16:25 – Deploying to IIS
- 18:41 – Conclusion
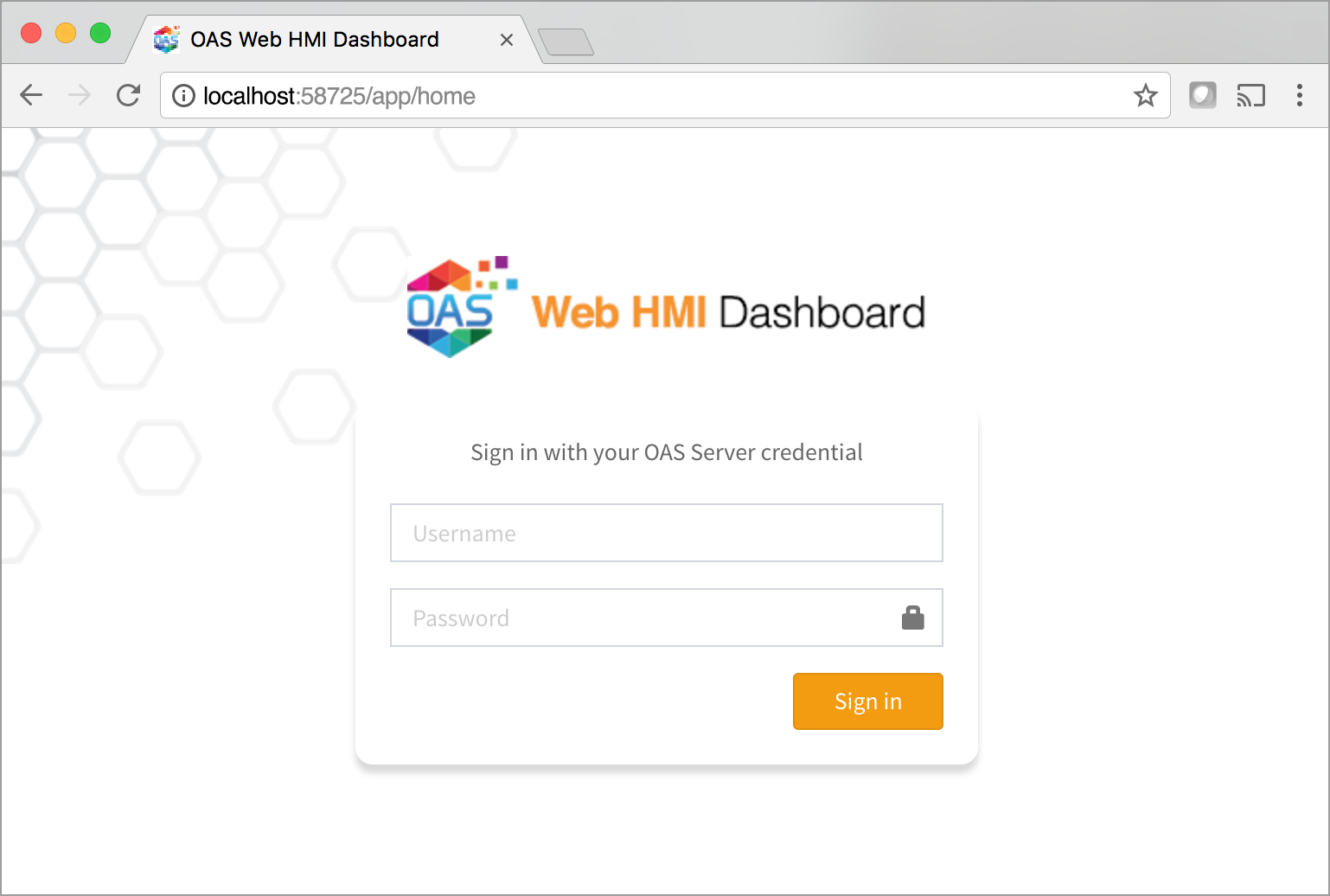
Open a browser to the Web HMI Dashboard at the following address:
http(s)://<server>:<port>/app/home
For example, if you are on the same machine as the OAS Service installation, you are not using SSL, and you are using the default port, the URL will be:
http://localhost:58725/app/home
Once presented with the Web HMI Dashboard login screen, enter in an OAS server credential, or leave blank to use the default server credential and click “Sign In“.

Upon successfully logging in, you will be presented with your personalized Web HMI Dashboard. If the application is in Demo Mode, you will be provided with some demo dashboards and you will see live data flowing into each module. All modifications to your dashboard will be saved within your login and remembered for your next session.

Additional Configuration Settings
By default, the Web HMI Dashboard will run in Demo Mode which will do the following:
- All logins no matter the credentials, will be allowed to log into the application and be provided individual dashboard settings
- New logins will be pre-populated with demo dashboards
To alter any application configurations, locate the Web HMI Dashboard directory located in the installation directory for Open Automation Software. This is typically in C:\Program Files\Open Automation Software\OAS. The Dashboard directory is labeled “www“.
Within this directory, look in the “js” directory and locate the file app_config.js. This is a JSON file containing application settings.
oas_url : optional hard-coded URL of the OAS server location. Omit this setting and the application will assume the server:port used to connect to the app
show_login_url : <true | false> determines if the OAS url can be supplied by the user in the login screen to point the application to a specific OAS service
session_timeout : <integer> number of minutes of inactivity before the user session is ended and the login screen is displayed
demo_mode : <true | false> enables or disables demo mode
demo_dashboards : a JSON representation of the demo dashboards pre-populated for new users in demo_mode
Code for Developers
Create a Project Directory and Copy External Libraries
Create a project directory. (Example C:\myWebHMI). Then copy the following files from your OAS installation directory (Likely: C:\Program Files\Open Automation Software\OAS\HTML_HMI) into the appropriate directories:
- js/lib/jquery-1.8.3.min.js
- js/lib/json2.js
- js/opc-lib-min.js
- css/opc-style.css
You can use any version of jQuery as long as it is v1.8 or greater, and the json2 library is only necessary for older browsers such as IE 8.
Enter Basic HTML Code
Open/create a new text document and add the following minimum code:
<!DOCTYPE html>
<head>
<script type="text/javascript" src="js/opc-lib-min.js"></script>
<script type="text/javascript" src="js/lib/json2.js"></script>
<link rel="stylesheet" stype="text/css" href="css/opc-style.css"/>
<script type="text/javascript">
OPC_config = { token:'7e61b230-481d-4551-b24b-ba9046e3d8f2',
serverURL: 'http://localhost:58725' };
</script>
</head>
<body>
</body>
</html>
Change the serverURL in the script tag above to the IP Address, Network Node Name, or registered domain name of the Linux or Windows devices where the OAS Engine is located.
HTML to Display Tag Data
In the body add the following code to display the Ramp tag value, Pump tag value and a button to toggle the Pump Tag:
<div>Ramp Value = <label id="txt1" opc-tag-txt='{"tag":"Ramp.Value","config":{"formats":{"bad_q":"?????","float":"0.0"}}}' ></label></div>
<div>Pump Value = <label id="txt2" opc-tag-txt='{"tag":"Pump.Value","config":{"formats":{"bad_q":"?????"}}}' ></label></div>
<div><button id="tog2" opc-tag-set='{"tag":"Pump.Value","config":{"evt":"click","set":"toggle","set_src":""}}'>Toggle Pump</button></div>
If a tag is in a group, preface it with the group name in your markup. For example: BuildingA.Pump.Value. If the tag is located on a different system than the serverURL or you want to host data from multiple OAS Engines use the Remote Tag Access syntax. You can learn more about that here: Getting Started – Networking.
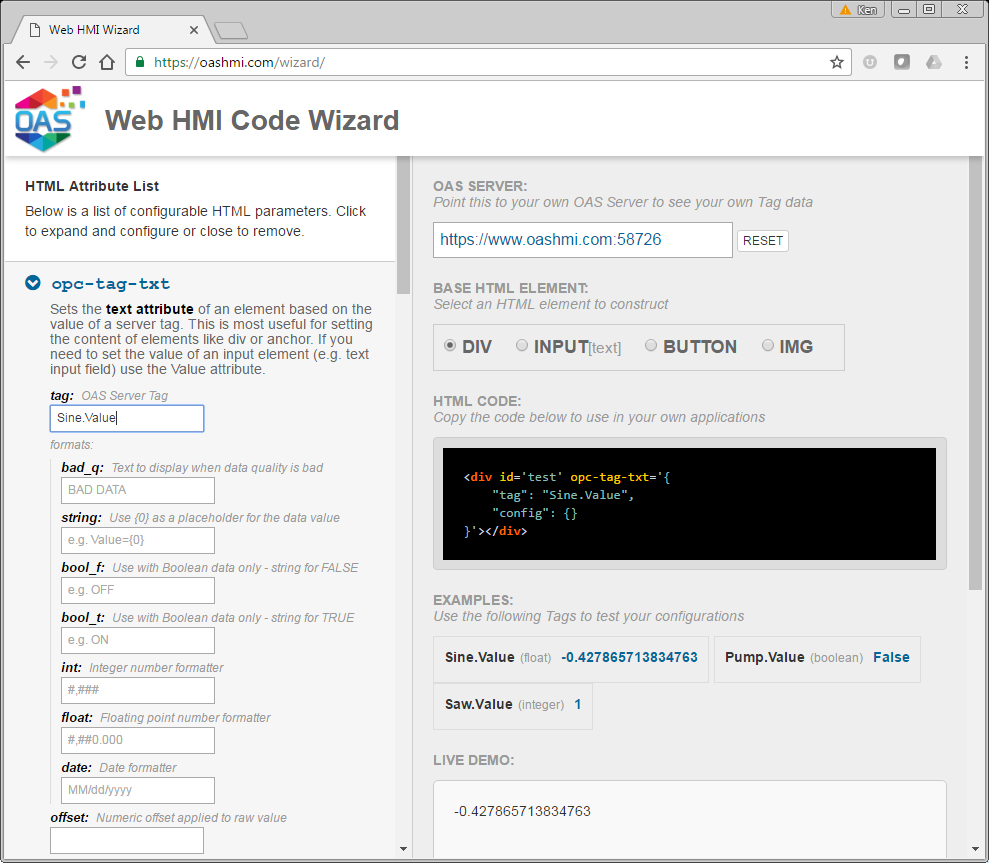
OAS Web HMI Wizard
If you are not super comfortable with HTML, you can use our Web HMI Wizard to help you create the markup to display your tag data. There is a tutorial about it here: Web HMI Wizard Tutorial.

Save your file. Deploy your application to any web server. This can be IIS on Windows, or any HTTP server on Linux, and even cloud hosting services. To see the results open a browser to the location of your HTML file.
Your final code should look like this:
<!DOCTYPE html>
<head>
<script type="text/javascript" src="js/opc-lib-min.js"></script>
<script type="text/javascript" src="js/lib/json2.js"></script>
<link rel="stylesheet" stype="text/css" href="css/opc-style.css"/>
<script type="text/javascript">
OPC_config = { token:'7e61b230-481d-4551-b24b-ba9046e3d8f2',
serverURL: 'http://localhost:58725' };
</script>
</head>
<body>
<div>Ramp Value = <label id="txt1" opc-tag-txt='{"tag":"Ramp.Value","config":{"formats":{"bad_q":"?????","float":"0.0"}}}' ></label></div>
<div>Pump Value = <label id="txt2" opc-tag-txt='{"tag":"Pump.Value","config":{"formats":{"bad_q":"?????"}}}' ></label></div>
<div><button id="tog2" opc-tag-set='{"tag":"Pump.Value","config":{"evt":"click","set":"toggle","set_src":""}}'>Toggle Pump</button></div>
</body>
</html>
Also see:


