Linear Gauge
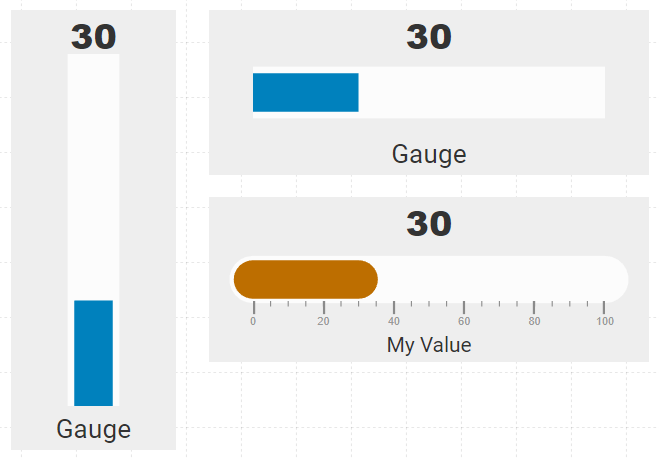
Displays a numeric value in a vertical or horizontal linear gauge.

Properties
| Property | Type | Description |
|---|---|---|
| Gauge Options | Gauge Options | Configure parameters that control the appearance of the gauge |
| Value | Numeric | Set a static or dynamic value bound to an OAS Tag |
| Value Color | Color | The fill color that indicates the current value |
| Value Font | Font | The font used for the label that displays the current numeric value |
| Label | String | The static label displayed on the gauge |
| Label Font | Font | The font used for the text label on the gauge |
| BG Color | Color | Background or fill color behind the component |
| Border | Border | Optional border around the Component |
| Text Color | Color | The color used for both the numeric value and label text |
| Visibility | Boolean | Determines when to show or hide the Component |
| Flash | Boolean | Causes the Component to flash, drawing attention to it |
Gauge Options
Options for customizing the appearance of the gauge
| Option | Description |
|---|---|
| Orientation | Allows you to display the gauge either horizontally or vertically |
| Padding | In pixels, the padding between the gauge and the Component edge |
| Direction | The direction in which the value fills the gauge. By default, the gauge will fill from left to right when it is horizontal, and from the bottom up when vertical. Reversing the direction will cause the gauge to fill from right to left or top down |
| Value Min/Max | The numeric minimum and maximum represented on the gauge and used to determine the value fill percentage |
| Endcap | The gauge shape can use either a flat or rounded endcap.   |
| Width/Pad/BG | Controls the width of the value fill, the background padding around it, and the background padding color  |
| Value Format/Units | You can use a numeric formatting string to determine how the value label will display the current value. For example, if you want to round a floating point value of 3.14159 to two decimal places, you can use 0.00 as the format to display in 3.14. The optional Units field is a string to append to the value, so entering a string of psi will display 3.14 psi. |
| Tick Count | Sets the number of Ticks, both major and minor, when Tick Location is not set to none. Major Ticks are rendered based on a the value range. For example, if the Min and Max are set to 0 and 100, and the Major Ticks is set to 6, you will see one tick every 20 steps.  Minor Ticks are the number of ticks between Major Ticks. For example, setting Minor Ticks to 3 in the example above will indicate value increments of 5  |
| Tick Location | For vertical gauges, Ticks can be placed on the left, right, or both locations. For horizontal, the locations can be top, bottom, or both. Setting this to none will hide all Ticks. Additionally, the Offset allows you to position the ticks farther or closer to the value fill color. |
| Tick Color | The color used for the Tick lines |
| Tick Size | Independently set the length of both Major and Minor Tick lines |
| Numerals | Similar to Tick Location, you can choose to place the numeric labels that appear in the Major Tick position where you prefer. For vertical gauges, this can be on the left, right, both, or center of the gauge. For horizontal gauges, the positions are top, bottom, both or center. And setting this to none will hide the numerals. As with Ticks, you can also set an Offset for adjusting the position of the labels. You can also set the size of the numeral labels. |
| Numeral Color/Format | The color of the numeric labels and numeric format to apply, similar to the Value Format |
