Link
A Link component allows you to specify a static or dynamic link that will allow the user to click and navigate the web browser page to another destination. Links can be both external, linking to some other site or page outside of the OAS Server, or internal, linking to a specific Project Screen. This is useful for building navigation to allow users to link between and see various screens in your UI Engine application.

Properties
| Property | Type | Description |
|---|---|---|
| Text | Text Options | Text to display on the Component |
| Font | Font | Font style used for the Text |
| FG Color | Color | Text color |
| BG Color | Color | Background color behind the Text |
| Border | Border | Optional border around the Component |
| Enabled | Boolan | Enables or disables the item - only used to control when the Click event is active |
| Visibility | Boolean | Determines when to show or hide the Component |
| Flash | Boolean | Causes the Component to flash, drawing attention to it |
| Click | Event | Handles a click event, which is used to navigate the user to the Link URL |
Text Options
Links are made up of two main properties: the Link text and the Link Destination. The Text configuration allows you to set the text visible to the user. This could be any text, either a static human readable label such as "My Great Link", or the actual url to the link (https://oasiot.com), or the Text displayed can be assigned from a OAS server tag.
The Link Destination will be configured in the Click Event section below.
Refer to the Tag Browser documentation to learn how to search and apply tags to the text Label.
Click Event
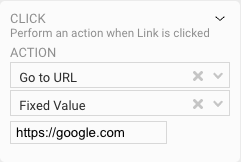
To handle the Click the user will make on the Link, a new Link will have these Click event settings by default:

In this example, when the Link is clicked, it will "Go to URL" of "https://google.com".
Read more about Events and Event Handling here.
TIP
You might notice that a Link doesn't have to work like a normal web browser link. Technically a Link can do anything that can be specified in the Click configuration panel, just like a Button or other input control.
