The OAS Example Service code example is a great way to learn how to programmatically add tags, update tag properties, and read and write live data to an OAS Engine.
You can view the .NET Programmatic Interface video for demonstration of the OAS Example Service Code and explanation of use of the most common methods.
Download the OAS Example Service code.
Right click on the zip file that you have downloaded and choose Properties to select Unblock checkbox if Security warning is shown.
There are 4 Visual Studio projects all use the same methods to provide a working example.
- C# .NET Core Console App
- VB .NET Core Console App
- C# Windows Service
- VB Windows Service
These projects use the OASConfig.dll and OASData.dll assemblies that are included in the OAS platform installation directory, the default is C:\Program Files\Open Automation Software\OAS.
These projects are a good starting point if you need to setup unattended execution of processing and transferring data. They can be easily modified to include your own routines.
Note: It is recommend to run Visual Studio in Administrative mode for full access to project files. Either modify the properties of the shortcut under Advanced button or right click on the VS shortcut to Run as administrator.
Key Methods
Constructor
private OASData.Data oasd = new OASData.Data();
private OASConfig.Config oassys = new OASConfig.Config();
Create Tags
string DemoErrorString = "";
string DemoResultString = oassys.SetTagProperties(DemoPropertyValues, "localhost", ref DemoErrorString);
- PropertyValues is an array of arrays
- NetworkNode is optional and can be an IP Address network node, or registered domain name
- ErrorString will set the string passed by reference with Success if successful, or an error string if the tags were not created or updated.
First element is an array containing the property names. These property names will match the Tag CSV Export header.
object[] DemoDesiredColumns = new object[5];
DemoDesiredColumns[0] = "Tag"; // Required
DemoDesiredColumns[1] = "Value - Data Type";
DemoDesiredColumns[2] = "Value - Source";
DemoDesiredColumns[3] = "Value - Simulation Type";
DemoDesiredColumns[4] = "Value - Simulation Rate";
DemoPropertyValues[0] = DemoDesiredColumns; // First record is the header
Additional elements contain the values for each Tag.
object[] DemoTagValues1 = new object[5];
DemoTagValues1[0] = "OAS Demo Service.Source Tags.Ramp";
DemoTagValues1[1] = "Double";
DemoTagValues1[2] = "Simulation";
DemoTagValues1[3] = "Ramp";
DemoTagValues1[4] = 0.25;
DemoPropertyValues[1] = DemoTagValues1;
Write Tags Asynchronously
oasd.WriteTags(OASTags, OASValues);
- Tags is a string array of tag names and variables.
- Values is an object array containing the values to write to each tag.
- TimeStamps array can optionally be provided to set the time of the value if the Data Source of the Tag is Value.
If the Data Source is defined to a device or application writes to .Value will be written to the source defined.
Examples: Modbus, Siemens, AB, OPC UA, MQTT
Read Tags Asynchronously
Call AddTags to add a list of tags for subscription.
oasd.AddTags(ReadTags);
- Tags is a string array of tag names and variables.
Values will be returned in the ValuesChangedAll event anytime value changes in a tag variable.
oasd.ValuesChangedAll += OASDValuesChangedAll;
private void OASDValuesChangedAll(string[] Tags, object[] Values, bool[] Qualities, DateTime[] TimeStamps)
Call RemoveTags to remove any of the tag variables from subscription.
Write Tags Synchronously
SyncWriteTags is a blocking call that waits for the call to return from the service.
Errors = oasd.SyncWriteTags(Tags, Values);
- Tags is a string array of tag names and variables.
- Values is an object array containing the values to write to each tag.
- Errors is an Integer array that returns
- 0 when successful
- 1 when OAS Engine is not reachable
- 2 when the Tags array size is not equal to the Values array
Write Tags Synchronously with Confirmation
SyncWriteTagsWithConfirmation is a blocking call that waits for the values of the tag variables written call to return from the service.
Errors = oasd. SyncWriteTagsWithConfirmation(Tags, Values, 10000, 0.0001);
- Tags is a string array of tag names and variables.
- Values is an object array containing the values to write to each tag.
- Include optional timeout with default of 10,000 milliseconds and deadband for floating point values with default of 0.0001.
- Errors is an Integer array that returns
- 0 when successful
- 1 when OAS Engine is not reachable
- 2 when the Values array is null
- 3 when the Tags array size is not equal to the Values array
Read Tags Synchronously
SyncReadTags is a blocking call that obtains the current value of the list of tag variables.
Values = oasd.SyncReadTags(Tags, ref Errors, 10000);
- The returned value is an object array with the values for each tag variable.
- Tags is a string array of tag names and variables to read.
- Errors is an integer array returning:
- 0 if the tag variable quality is good
- 1 if the quality is bad
- 2 if the value could not be returned within the timeout specified
- Timeout is specified in milliseconds to wait for the call to return.
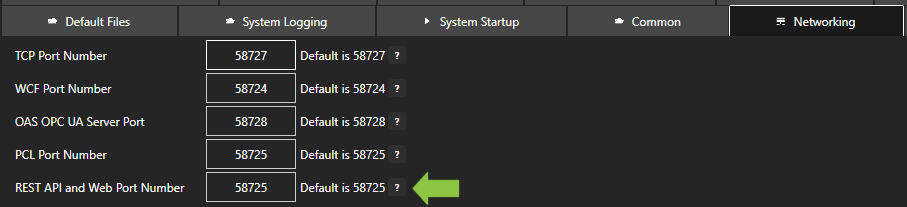
Networking
Tag names can include an IP Address, network node name, or registered domain name if the application is deployed remote from the OAS Engine.
Basis Networking Example:
\\192.168.0.1\TagName.Value
If Live Data Cloud networking is implemented for self-hosting with a dynamic IP Address the LDC syntax is applicable.
Live Data Cloud Networking Example:
\\www.opcweb.com\RemoteSCADAHosting.MyLDCNode.TagName.Value
Register Service
Linux
Windows
- Windows: Use InstallUtil to register service
- Using Visual Studio Command Prompt as Administrator
- InstallUtil OASDemoService.exe
To change the name of the service set the properties of ServiceInstaller1 in ProjectInstaller.
- Description
- DisplayName
- ServiceName
See our OASConfig documentation and OASData documentation for more details.