At the core of every effective user interface is anticipating and reacting to user actions.
Even in the simplest interfaces, the user will need to navigate between screens. And for complex UIs and HMIs, it is common for users to flip switches, click buttons, move sliders, and enter values. Most of the OAS UIEngine components expose event handlers to enable such interactions, capturing values or user actions and executing a variety of commands.

Event Types
The two main types of events that are captured on components are Click and Change. Components will expose one or the other, depending on the way a user interacts with it. Additionally, some components such as the Data Components and the Breadcrumb do not expose either event, and all interactivity is built into the components themselves.
Click
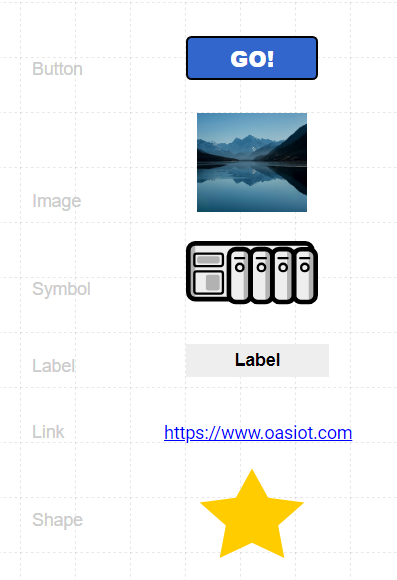
This event indicates that a user hovered the mouse over the component and clicked. Or, on a mobile device or tablet with a touch screen, tapped the component. The list of components that expose a Click event are the Button, Image, Symbol, Label, Link, and Shape. This means that while using a Button or Link to capture a click is perfectly expected, you can effectively turn a Label, Shape, Image, and Symbol into a specialized button, expanding your UI design options.
Change
The Change event indicates that the component holds a value, and when that value is changed by a user, the event will trigger. So this applies to all of the Input Components, such as the Check List and Radio List, the Combo Box, Slider, Input Field, Text Field, and both the Simple and Multi Switches. All of these hold and display a value, even in the case of the Simple Switch that just indicates on/off positions.

Event Handler
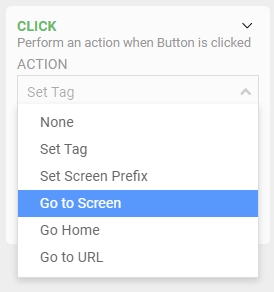
Once an event is triggered, you have many options for how you want the UIEngine to respond. But in general, the two main results are:
- Navigation, either within the application or to an external URL
- Setting a value, including an OAS Tag value or setting the current Screen Prefix
Navigation
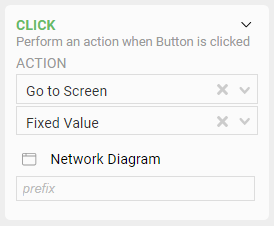
Go to Screen
This will perform a navigation to a designated screen. This can be a fixed value, meaning that you pick the screen and the action will always go to it. Or it can be a dynamic value pulled from the value of another Input Component, which you can choose. It is uncommon to use this option, but available. One scenario may be that you use a Combo Box to list available screens, with each option holding the URL of each, and then use a Button to trigger the navigation, making it a two-step operation.
Go Home
As the title suggests, this will navigate to the screen designated as the project Home Screen. If none is set, this action is ignored. This is convenient, since if you change the project home, the action will always work and won’t need to be assigned again.
Go to URL
In some cases, you may want to allow users to open a browser to an external URL. This could be to open an operator’s manual for a piece of machinery, or to display some documented procedures for performing a task. This action allows you to specify any URL, and the UIEngine will open a browser to that endpoint. As with the Go Screen, this can be a fixed value or a value pulled from another component.


Setting a Value
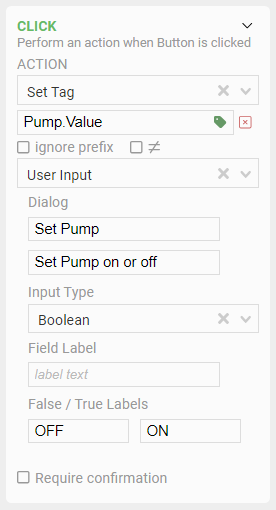
Set Tag
This feature is likely the most powerful of all options. It allows the user to send a message to the OAS server, updating a Tag value. If this value is tied to physical equipment, this enables the UIEngine to become the front-end to your entire process flow. And because the OAS server is in the middle, you can apply security and other features (e.g. calculations) when a Tag is changed. For example, a value can trigger an update to a PLC, enable/disable data logging, trigger a Recipe for data import, enable/disable alarms, update set points, and so on.
The process of using this handler is to choose the Tag you want to update, and then decide how you want to set it. Your options include Toggle (for simple boolean values), setting a fixed value, using another component’s value, and prompting for user input to enter a value. You can also customize the dialog for user input, so you can change the prompt that is displayed, and choose what type of value to accept. And in all cases, you can opt to require confirmation, so after the user performs the action to set the value, they are given an opportunity to cancel it before any value is sent to the OAS server.
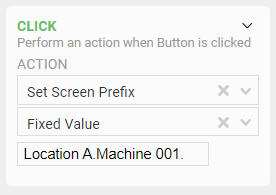
Set Screen Prefix
More details on how to effectively use a Screen Prefix for optimizing your application architecture will be included in an upcoming post. In basic terms, when you bind a Tag to a UIEngine component property, you include the full path to the Tag within its grouping on the OAS server. For example, consider a tag called Temp1 that is in a Tag Group called “Machine 001”. To bind the value of that tag, you would use the path of “Machine 001.Temp1.Value”. If you arrange your Tags on the OAS server so that you have a Temp1 Tag under multiple Groups, representing separate machines, it would be cumbersome to create a screen for each machine, especially if they all have common attributes. Instead, you can assign a Prefix of “Machine 001.” to the screen, and just bind a component property to Temp1.Value. Then you can reuse the screen by handling an event to change the screen prefix to values such as “Machine 002.” and “Location A.Machine 001.” the value of the Temp1 Tag will be pulled from the proper location.
The Prefix that is set can be a fixed value of pulled from another component’s value, allowing for things like a Combo Box dropdown of machine names, effectively switching the screen context for all Tags in one operation.


Using the UIEngine Event Handling tools, you can tailor your application user interface to behave exactly the way you expect, and even achieve complex interactions between users and live OAS data.