Videos – Smart Client Deployment
Smart Client with .NET Framework 1.1
![]()
Perform the following steps to setup the Example application for Smart Client Deployment using the .NET Framework 1.1 with application developed with Visual Studio 2003. Although possible to run applications as a Smart Client on systems with .NET Framework 1.1 only, you can see it is easier to use the .NET Framework 2.0 Click Once deployment that is included in Visual Studio 2005.
Step 1
Share the directory where the application resides.
By default this would be C:Program FilesEEIOPC Systems.NETExamplebin.

Step 2
Open port 58724 on all systems that will be communicating together that have a firewall.
On each OAS Service system that you wish to connect to and each remote system you will be running the application from add TCP port number 58724 if a firewall is enabled. This port number is adjustable in the service and in all .NET dlls.
For Windows XP SP2 Select Control Panel-Windows Firewall.
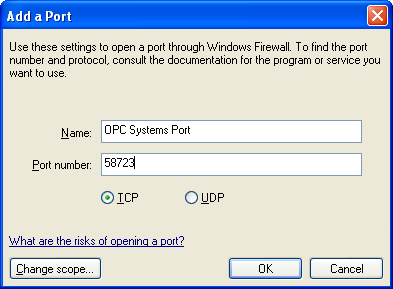
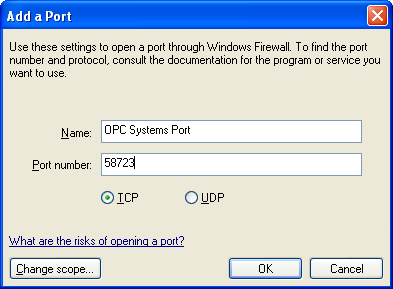
Select the Add Port button.
Enter a Name and the Port Number 58724.

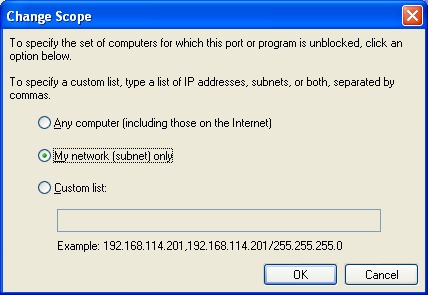
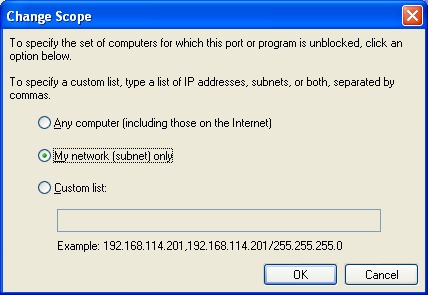
Use the Change scope button to limit the IP range to the systems that will be communicating together.

Step 3
On all remote systems that will be running the Smart Client Example application use the Microsoft .NET Framework Configuration tool to Trust the Example application.
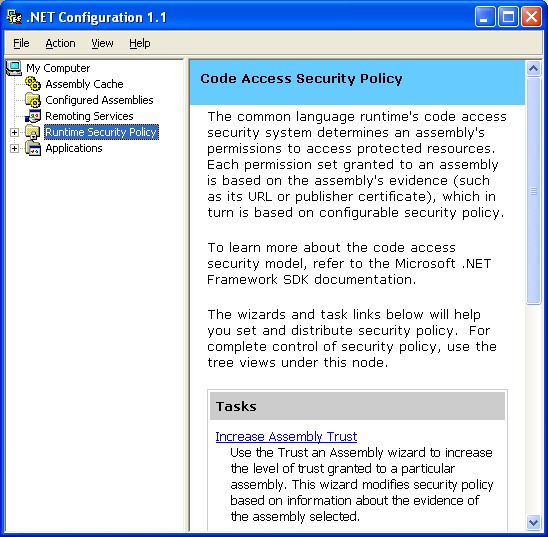
Select Control Panel-Administrative Tools-Microsoft .NET Framework 1.1 Configuration. (Please note that if you do not see the Microsoft .NET Framework 1.1 or 2.0 Configuration tool install the .NET Framework in the operating system.).
Select Runtime Security Policy.
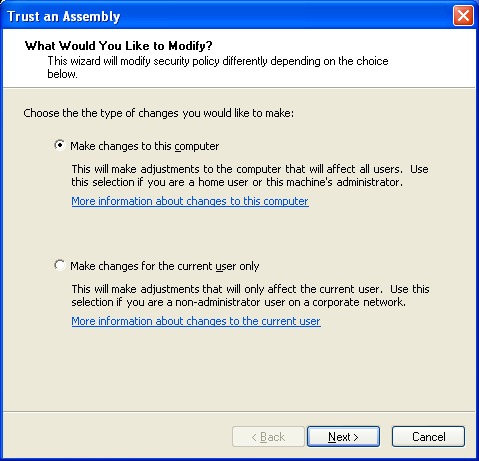
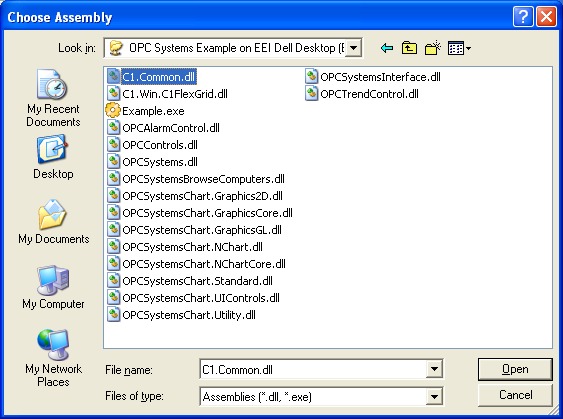
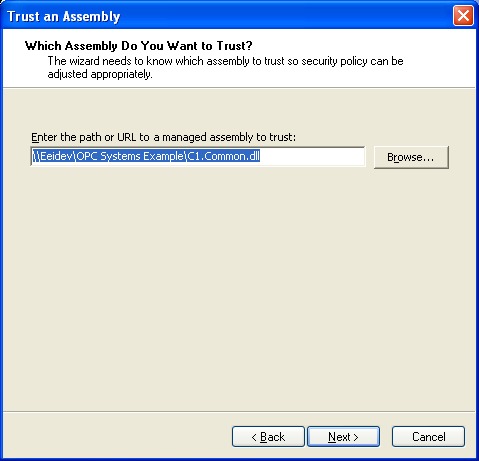
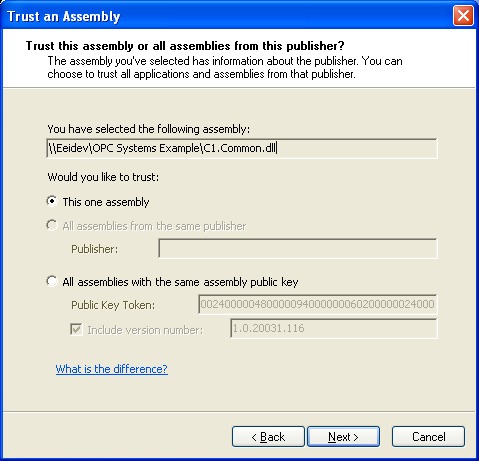
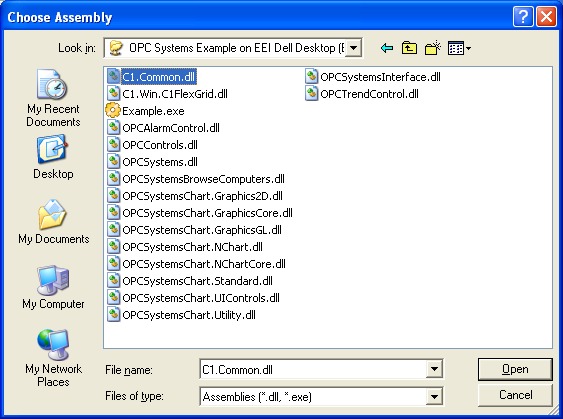
Use the Increase Assembly Trust Task to add all of the files from the shared network folder on the hosting system from Step 1.


Select each file from the shared network folder one by one.



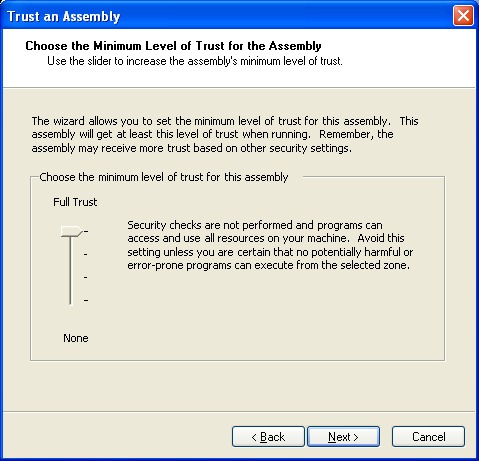
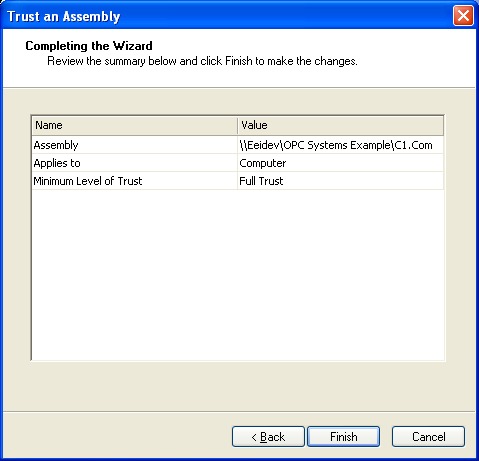
Set the level of minimum security to Full Trust.


Select Finish and repeat the Increase Assembly Trust Task for all of these files in the shared folder.

Step 4
You are now ready to run the application from all remote PCs that you performed Steps 2 and 3.
Simply run Example.exe from the shared network folder on the server PC.
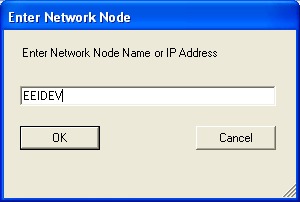
From the Example application select Network Node from the pull down menu to enter the Node Name or IP Address of any system with OAS Service running.

Select any of the menu buttons to view and control data from the source OAS Service.
Notice that the application is running on the remote PC without the files on the PC.
Also the communications to the source system is dynamically set with the Network Node dialog. Feel free to change the Network Node to any system that is running the OAS Service with the DemotTags configuration.
With Open Automation Software you can easily build networked applications that connect to multiple licensed OAS Services. You can either programmatically set the Network Node as in the Example application or simply set the component Tag properties to include the desired Network Node.
The user interface is far superior to a web browser; you are truly running the application on the Remote system.
Now that all of the application files are in one directory it is very easy to make updates to the one directory and all remote systems run the same common updated application, versioning has never been easier.
Getting Started – Smart Client Click Once Deployment
The Example application installed with Open Automation Software is a Smart Client compatible application demonstrating remote connectivity to any Open Automation Software Service. The application includes OPC Controls.NET, OAS Trend .NET, OAS Alarm .NET, and the OAS Configuration component.
When building your own Smart Client application make sure to include either the Network Node name or IP Address of the OAS Services you wish to connect to. This would include the OPC Controls Tag properties, the OPC Trend pen Tag names, the OPC Alarm window network nodes, and any routines using the Open Automation Software programmatic interface.
Open Automation Software uses TCP port number 58724, so be sure to add your applications you deploy to any firewalls on your system with this TCP port number as an exception. The TCP port number is adjustable in both the service and as the WCFPortNumber property in each .NET dll.
To deploy applications with Visual Studio 2005 with the .NET Framework 2.0 is extremely simple.
Step 1
Make sure IIS is installed and running on the system you wish to deploy to.
Step 2
In Visual Studio 2005 select the Properties of the project you wish to deploy.
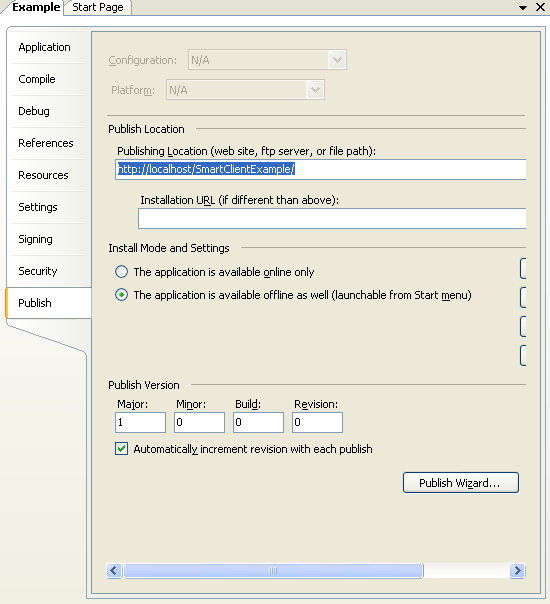
Next select the Publish tab to view the Click Once deployment section.

Step 3
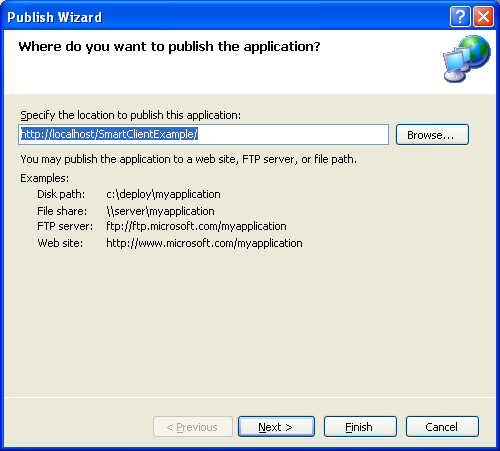
Set the Publish Location to the local or remote system that is running IIS.
Step 4
Set the initial Publish Version and either leave the automatic increment or disable the feature and set it manually each time you want to make an update to the application.
Step 5
Select the Publish Wizard button to begin the steps of deploying the application.

Step 6
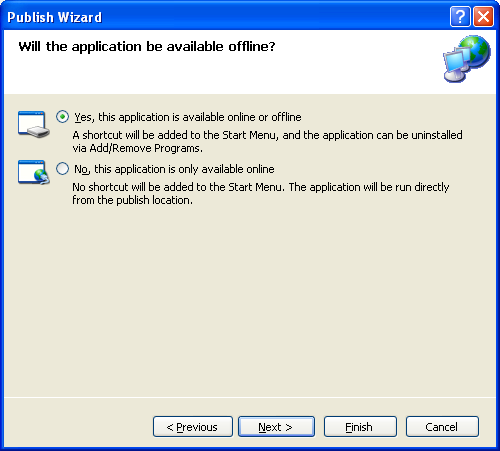
Determine if the application will be installed remotely to run on each system even if the server is not reachable or if the application will only be available with the server is online.

Step 7
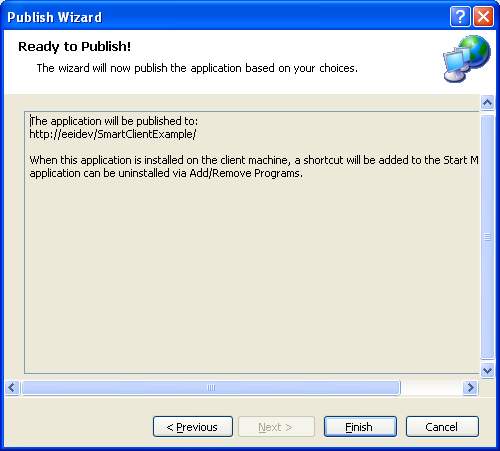
Confirm that the deployment virtual directory is correct and select Finish.

Step 8
Open port 58724 on all systems that will be communicating together that have a firewall enabled.
On each OAS Service system that you wish to connect to and each remote system you will be running the application from add TCP port number 58724 if a firewall is enabled. This port number is adjustable in the service and in all .NET dlls.
For Windows XP SP2 Select Control Panel-Windows Firewall.
Select the Add Port button.
Enter a Name and the Port Number 58724.

Use the Change scope button to limit the IP range to the systems that will be communicating together.

Step 9
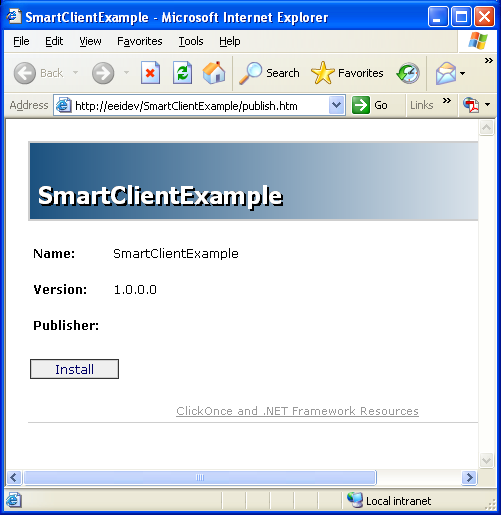
From any remote client system simply open url of the deployment server publish page using a web browser and select the Install button.

With Smart Client deployment you can now easily deploy updates to one location and make updates just to the one deployment server and all remote users automatically receive the updates on the next time they run the system.
When the application is installed for offline/online deployment each time it runs it connects to the deployment server to see if there is a newer version available. The user is prompted to install the update or ignore and continue to run the application.
Overview – Smart Client Deployment
Applications developed with 100% managed components can be executed on remote systems without installing the application itself on the remote systems. This makes application updates extremely simple and provides a better user experience than web applications provide.
The .NET Framework provides built in security to limit remote application execution without proper authorization.
Visual Studio 2005, 2008, 2010, 2012, 2013, 2015, 2017, 2019, and 2022 make Smart Client deployment very easy with a deployment wizard for the Project you wish to deploy. This wizard allows you to set version information that the remote systems will use to determine if an update is available.
This deployment method requires the client systems to have version 2.0 of the .NET Framework if you are using Visual Studio 2005 and version 3.5 of the .NET Framework if you are using Visual Studio 2008.
Components that include COM or legacy ActiveX controls are not Smart Client compatible.
All .NET components of Open Automation Software are Smart Client compatible.
There are a few simple steps to deploy an application as a Smart Client.
The following examples walk you through a complete Smart Client execution.
NOTE: If you want to visualize your data in a desktop or mobile browser with zero programming, you may be interested in the OAS Open UIEngine .
The UIEngine is a robust no-code web application and HMI builder for developing rich user interfaces in a browser-based development environment.
See the UIEngine Documentation to learn more.
HTTP API Operations
/gettoken
Used to get an identity token from the server, which will then be used on every subsequent request to read or write data.
message
{
"un":"<username>",
"pw":"<password>"
}
response
Unless an error occurs, the gettoken response will always contain a token in the response with a status of “OK“. The token should then be included in every subsequent call to the API, identifying the user context for each request.
If the credentials are not valid, a token will still be created, but depending on the OPCSystems Service configuration, that token may not allow the user to gain access to read or write data.
{
"message":"<token>",
"status":"<OK | ERROR>"
}
/getdata
Used to get the most recent tag data from the server for real time data display.
message
The message should contain an array of “tags“, each representing a server tag. Each tag should contain an array of “props“, each representing a distinct property that you would like to retrieve from the server for that tag. For example, if you want to get the value for “Pump.Value“, the tag name would be “Pump“, and it would contain a single property with a name of “Value“.
If you wanted to retrieve both “Pump.Value” and “Pump.Description“, you would send a single tag with two elements in the props collection for “Value” and “Description“, respectively.
{
"tags":[
{
"name":"<tag name>",
"props":[
{"name":"<tag property>"},
...
]
},
...
],
"status":"",
"message":"",
"token":"<token>"
}
response
The response follows the same structure as the request, with additional data populated in the property structure. A “datatype” is returned to assist with client-side data formatting, a boolean “quality” field is returned to indicate whether the data quality from the source is good or bad, and the raw value is populated in the “val” field. The value will always be populated as a string no matter which datatype the source is. Use the datatype to do any native client conversions.
{
"message":"<blank if no error>",
"status":"<OK | ERROR>",
"tags":[
{
"name":"<tag name>",
"props":[
{
"datatype":"<boolean|string|float|int>",
"name":"<tag property>",
"quality":<true | false>,
"val":"<property value>"
}
]
},
...
],
"token":"<token passed in request>"
}
/setdata
Used to set a tag value on the server, and ultimately on the data source itself. The message is similar to that used in the /getdata operation, with the addition of the “val” field on the property indicating the new value to set on the server.
message
{
"tags":[
{
"name":"<tag name>",
"props":[
{
"name":"<tag property>",
"val":"<new property value>"
}
]
}
],
"status":"",
"message":"",
"token":"<token>"
}
response
{
"status":"<OK | ERROR>",
"message":"",
}
/gettrenddata
Used to retrieve real time and historical alarm data points for rendering graphs and charts on a client.
message
The “requesttype” field determines the type and amount of data returned. For an full load of datapoints, pass an empty string. For only new data received since the last request, pass “NewData”. For historical data, first issue a request with using “HistoryRequest”, and pass in “HistoryData” for subsequent requests for data values.
Only use the “starthistorydate” and “endhistorydate” fields when requesting historical data. Omit these fields for all other requests. Also, these values are based on the Javascript Date format and represent the number of ticks since January 1, 1970, and other client ticks may need conversion.
The “chartinstanceguid” field is used to synchronize between client and server requests. When an initial data set is requested, pass in an empty string, and the server will assign a chartinstanceguid value in the response. For all subsequent messages within the context of that trend data, use the same chartinstanceguid and “NewData” in the requesttype field to reduce the amount of data transferred to the client on each request.
The “samplerate” and “timeframe” fields are used to determine the frequency of samples in seconds, and the timeframe for the full data set.
The “tagnames” array lists each individual tag that will be polled for trend data. These names are simple strings representing the each tag (e.g. “Random.Value”), and the order in which the data will be returned from the server.
The “historytagnames” field is a parallel array to the “tagnames” list. Include a blank entry for each entry in the tagnames array, unless the historical data for any tag is in a separate datalogging group. In that case, use the format datalogginggroupname.fieldname for each entry.
The “historystatprocessing” field is also a parallel array associated with the “tagnames” list. These entries indicate the method used to calculate the historical datapoints returned for each tag. In most cases, use “avg” for an average value of the data samples. You can also use “min” and “max” to get the minimum and maximum values for that data sample timeframe, or “lastsample” to use the most recent sample in that timeframe.
By default, when data is returned, only the raw data values are included in the result, without any timestamp information. When using the averaging method, this makes plotting very straightforward since the timestamp can be inferred from the start time, end time, and number of samples.
It also greatly reduces the amount of data transferred from the server by having the client perform the calculations for display. However, if you wish to include the actual timestamp with each sample, set the “returnalldatawithtimes” value to true.
{
"token":"<token>",
"requesttype":"<blank | NewData | HistoryRequest | HistoryData>",
"chartinstanceguid":"",
"samplerate":1,
"timeframe":50,
"tagnames":[
"<tag.value>",
...
],
"historytagnames":[
"<datalogginggroupname.fieldname>",
...
],
"historystatprocessing":[
"<avg | min | max | lastsample>",
...
],
"starthistorydate" : <ticks>,
"endhistorydate" : <ticks>,
"returnalldatawithtimes":false
}
response
The “chartinstanceguid” field is returned to help you coordinate data sets if you are displaying multiple sets with different parameters. The “firsttime” and “lasttime” fields are tick values indicating the timestamp of the first datapoint and last datapoint in the result, respectively, and combined with the “numberofvalues” can be used to generate timestamps for each datapoint.
If the “returnalldatawithtime” field was utilized in the request, then the “timesforreturnalldata” field in the response will contain actual timestamps for each individual datapoint.
The “penvalues” field will contain the raw datapoints. These are arranged in an array for each individual tag requested in the request message’s “tagnames” field. The penvalues are returned in the same order as tags requested.
{
"chartinstanceguid":"<guid>",
"firsttime":<ticks>,
"lasttime":<ticks>,
"numberofvalues":<int>,
"penvalues":[
[ <array of data points> ],
...
],
"timesforreturnalldata":[
[<array of ticks>],
...
]
"status":"<OK | ERROR>",
"message":"",
}
/getalarmdata
Used to retrieve real time and historical alarm data, optionally filtered by group, type, and status.
message
Similar the the gettrenddata request, there is a concept of an instance guid, referenced by the “alarminstanceguid” field. On an initial request using the “requesttype” of “RefreshAllData“, use a blank alarminstanceguid. The response will contain a guid assigned by the server to be used in all subsequent requests to synchronize data and modes between client and server.
The “requesttype” field is used to switch between modes. “RefreshAllData” will pull all current real time alarm data available in a single dataset. This is used to refresh data or get a full update after displaying historical data. Subsequent requests for real time alarms should use “NewData” as it will reduce bandwidth and only provide updated alarms since the last request.
To display historical alarms, send an initial message with a requesttype of “HistoryRequest” along the “starthistorydate” and “endhistorydate” fields containing ticks to define the timeframe for historical data. Then subsequent requests should be issued with the “HistoryData” requesttype to receive the dataset.
The “networknodes” is an array of network node strings used for determining the source of the data. Leave empty to assume “localhost” relative to the OPCSystems Service being contacted.
The “alarmfilter” field is used to determine the criteria for which alarms to include in the resulting dataset.
{
"alarminstanceguid":"",
"token":"<token>",
"requesttype":"<RefreshAllData | NewData | HistoryRequest | HistoryData>",
"networknodes":[],
"alarmfilter":{
"includealarmactive":<true|false>,
"includealarmactiveacked":<true|false>,
"includealarmnotactive":<true|false>,
"includealarmnotactivenotacked":<true|false>,
"maxpriority":<int>,
"minpriority":<int>,
"alarmgroups":[],
"alarmtypes":[
"Digital",
"High",
"High High",
"Low",
"Low Low",
"ROC",
"System"
]
},
"starthistorydate":<ticks>,
"endhistorydate":<ticks>
}
response
The response for any request for alarms will contain the matching alarminstanceguid, along with an array of “alarmvalues“. Each alarm value itself is an array containing the values for the individual alarms. Use the AlarmID field when referencing any individual alarm for performing an Ack or Delete operation.
{
"alarminstanceguid":"<guid>",
"alarmvalues":[
[
"<NetworkNode>"
"<AlarmID>"
"<AlarmType>"
"<Group>"
"<Priority>"
"<Text>"
"<Active>"
"<Acked>"
"<TimeDelay>"
"<AlarmValue>"
"<AlarmLimit>"
"<ClearedValue>"
"<AlarmDateTime>"
"<ClearedDateTime>"
"<AckedDateTime>"
"<AckedUser>"
"<Units>"
"<Document>"
"<Comment>"
"<OKToDelete>"
"<OKToComment>"
],
...
],
"message":"",
"status":"<OK | ERROR>"
}
/updatealarm
Used to update an alarm, marking it as acknowledged or marking it for deletion.
message
Passing in a “requesttype” of “Ack” will mark the alarm identified with “alarmid” as acknowledged, and passing in “Delete” will mark the alarm for deletion.
{
"token":"<token>",
"alarmid":"<alarmid>",
"networknode":"<networknode>",
"requesttype":"<Ack | Delete>"
}
response
{
"alarminstanceguid":"<guid>",
"message":"",
"status":"<OK | ERROR>"
}
HTTP API JSON Data Structures
Any client that can make HTTP calls using JSON data structures can call the API to perform any of the following functions. All urls are relative to the base OPCSystems Service address with a port designated for the HTTP calls. Urls follow the pattern:
<protocol>://<server>:<port>/OPCREST<operation>
Example:
http://your.server.com:58725/OPCREST/gettoken
The API and client library utilizes the JSONP pattern to allow for greater flexibility in deployment without the need for the OPCSystems Service and the web application to be on the same domain. As such, all calls to the API are HTTP GET commands with UrlEncoded data sent as parameters. The required parameters for all API calls are as follows:
callback : <string>
The JSONP callback name. If not implementing the JSONP pattern in the client itself, this can be any string and will be the function name returned by the server containing the response data.
message : <string>
A UrlEncoded string that is the JSON structure required for the particular request. So if you wanted to pass in the necessary structure for executing a call to gettoken, you would pass the following JSON into the message parameter:
{%22un%22:%22someuser%22,%22pw%22:%22somepassword%22}
So, a full example of a call to an OAS server to execute the gettoken operation would look like the following:
http://your.server.com:58725/OPCREST/gettoken?callback=mycallback&message={%22un%22:%22someuser%22,%22pw%22:%22somepassword%22}
Also following the JSONP pattern, the response will take on the form of a JavaScript function with a single parameter containing the JSON response data. For example, if the request parameter for callback was passed a value of “mycallback”, the response would take the following form:
mycallback(<JSON data>);
So using the full example above, you would get something similar to the following as a response:
mycallback({"message":"94ae2a8e-8c20-4578-88a8-bc8089dedb63","status":"OK"});
HTTP API Overview
NOTE: This is the underlying API used only by the Web HMI, Web Alarm, and Web Trend features. You are free to use this if you want to make some simple calls to the OAS server over HTTP for data, but if you are looking for a more fully-featured API for HTTP access, see the REST API.
Overview – Web User Interface Programming
Real-time Data JS Interface
Refer to the Web HMI – Programming Reference for reference and examples of accessing real-time data in a web client using Javascript
Real-time and Historical Trend JS Interface
Refer to the Web Trend – Programming Reference – Web Trend for reference and examples of accessing real-time and historical trend data in a web client using Javascript
Real-time and Historical Alarm JS Interface
Refer to the Web Alarm – Programming Reference – Web Alarm for reference and examples of accessing real-time and historical alarm data in a web client using Javascript




