Custom Integration for Web Developers
The web-based HMI SDK integrates with existing web applications as well as new applications built on any number of front-end frameworks. Whether you work in vanilla HTML and JavaScript, or utilize a front-end web development platform, Web HMI can provide streaming live data and UI behaviors driven by OAS data.
a server-based, highly-scalable, network platform that enables the transport and transformation of your data
Data HistorianAchieve fault-tolerant logging, zero data loss, and multi-destination storage with our high-performance Store and Forward technology.
Visualization ToolsBuild Visualizations, User Interfaces, and server configuration interfaces for .NET, web technologies, native iOS and Android mobile apps
Device & Data ConnectorsThe OAS Platform provides rapid communications and connectivity to a wide variety of PLCs, devices, and databases.
IoT ConnectorsConnect to cloud-base IoT gateways such as AWS, Azure IoT Hub, Azure Event Hubs, Kafka, and more.
Alarm Logging & NotificationCapture events on each data point, log to open formats for historical analysis and archiving, and trigger real time notifications
SDKs & APIsExplore a wide variety of Developer Tools and APIs to allow you to create applications and system integrations to execute in any environment.
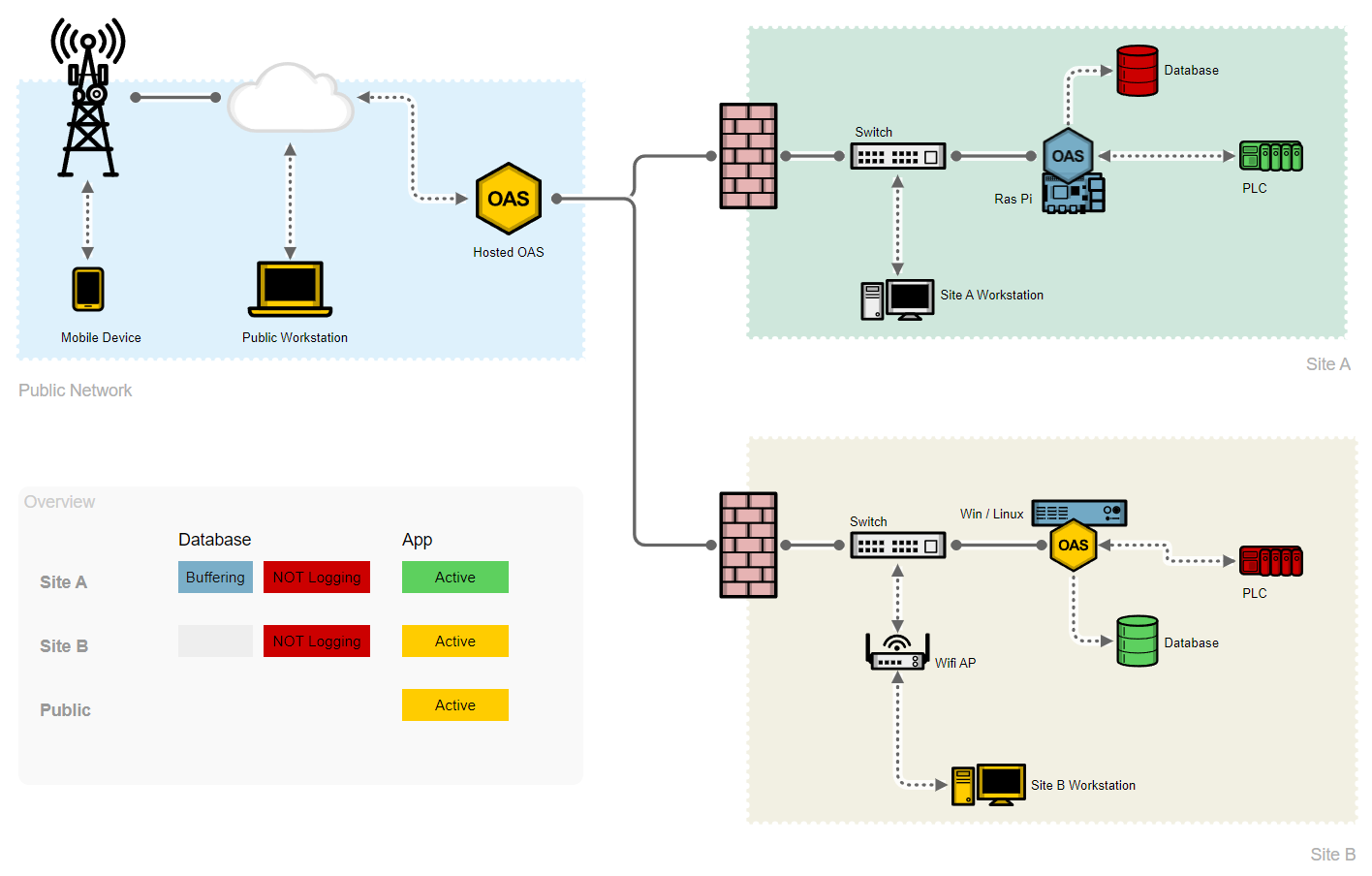
Networking FeaturesOpen Automation Software implements edge computing with a Distributed Network Architecture.
Download a fully functional trial of Open Automation SoftwareKey Features & Benefits
Browser Compatibility
The OAS HMI with web browser technology is compatible with PC, Mac, Android, iOS, mobile, tablets, MS Edge, Chrome, Safari, and more. It uses standard web technologies like HTML, JavaScript, and CSS, with no need for browser plugins or custom installations.
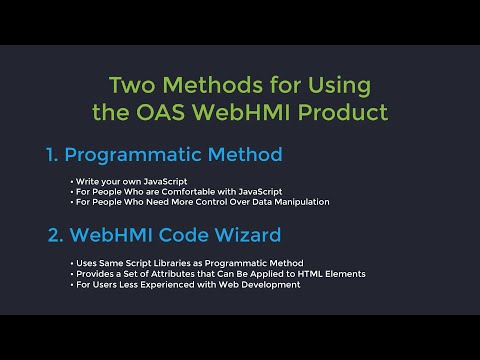
Implementation Options
You are free to mix and match both declarative markup syntax and direct JavaScript control of data. This means you can integrate live data into your application quickly or add your own custom logic where needed.
Use with Existing Frameworks
Because Web HMI uses standard HTML and Javascript, you can integrate it within your own custom application, or add behaviors to another framework like ASP.NET, Ruby on Rails, PHP, Angular, React and VueJS.
Ease of Deployment
Add one JavaScript file to your project, and the HMI web display builder is ready. The lightweight SDK deploys with your existing resources and fits seamlessly into your existing codebase.
Security
All client to server communications can be locked down using SSL. Simply enable SSL in the OAS server and data is encrypted over the wire between the browser and OAS.
Direct Data Delivery
All OAS data is directly sent and received between the client and the OAS server, which eliminates the need to implement server-side handling, and removing load from your web application server.
Using Web HMI
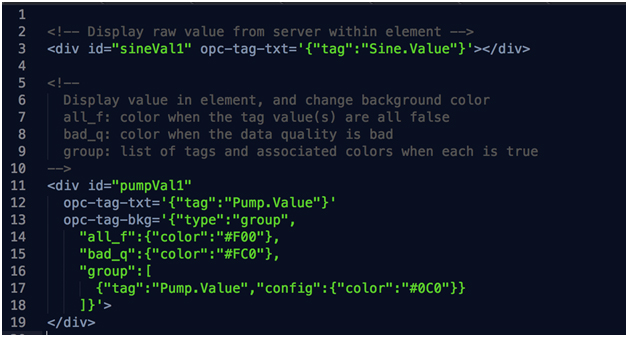
Markup Syntax
Add real-time functionality to any HTML element using a simple markup attribute. Update values, change colors, or trigger visual changes using live OAS Tag data.
Behaviors can also respond to bad data quality or dropped data connections, helping you create resilient and interactive web interfaces.
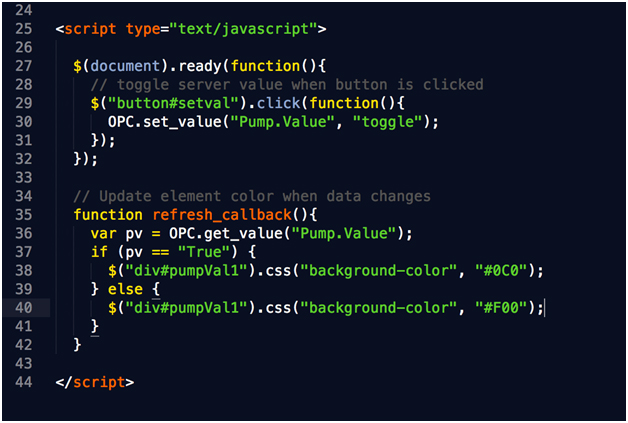
Full Javascript Control
Built-in JavaScript functions allow developers to authenticate, read live values, and update Tag values. All interactions go through the OAS Security layer to prevent unauthorized access. Client-side logic can also support dynamic behaviors, responsive visuals, and real-time updates, all of which help create powerful web HMI SCADA systems.
Markup and JavaScript can be combined for projects that require both rapid implementation and deep customization.


Looking for a No-Code Solution?
The OAS Open UIEngine is perfect for rapid development when you want to build simple or complex applications but do not have the resources for custom web development. UIEngine is a complete web-based application development tool and no-code solution for HMI / SCADA using an intuitive drag-and-drop interface.

Web HMI Use Cases
Inject Live Data
With existing web applications, it is extremely simple to inject live data into elements, bringing static websites to life with up-to-date KPIs. No need to rewrite your applications or to start from square one.
Leverage Expertise
If your organization currently has the skills and expertise to build and deploy web solutions, the low barrier to entry with Web HMI allows you to rapidly create new classes of applications within your enterprise.
Learn how thousands of customers are using the OAS Product Platform around the globe to achieve truly open industrial automation
24/7/365
Support
Technical support available by phone, chat, and email
30+ Years
Experience
Product efficacy, market testing, and reliability
Used in 10K+
Data Servers
OAS is used in thousands of businesses worldwide
OAS Platform Features
Cross-Platform Support
The OAS Platform supports multiple operating systems and deployment options including Windows, Linux, Docker Containers, and can even run on low footprint devices such as a Raspberry PI 4.
Networking
OAS is an edge solution that offers flexible networking options for standalone installations, multi-tenant data aggregation, and even secure unidirectional data transport.
Programmatic Setup
Utilize our .NET SDK or REST API for flexible and automated setup, ensuring full integration with your asset management software. You can also import and export CSV files, which helps you work with Excel and third-party applications.
Calculations, Time On, Counts, and Totals
Merge data from various controllers and additional data sources while performing real-time computations and logic processing, all without the need for coding. Monitor the duration of activities for specific points and the frequency of their transitions over a defined period. Aggregate analog values both daily and over the entire timeline.
See How We Compare
The initial cost of OAS is far less than our competitors – but the savings don’t stop there. We work with OEMS and System Integrators to provide perpetual licenses with quantity discounts with flexible tag pricing and unlimited client connections.
No Question Left Unanswered
We make getting started with OAS easy - Browse our extensive Knowledge Base of articles on Getting Started as well as How To content that takes you step-by-step through building a solution, and finally learn more about specific features and configurations.
Getting Started - Download, Setup & Support
Step-by-step introduction to using the Open Automation Software platform
How to manually add and define Tags using the Configure OAS application.
Familiarize yourself with the following steps to setup Web HMI.
Use the built-in tool for generating HTML code for custom behaviors.
Configure OAS Web Services to use SSL for secure communications.
Learn how to use the programmatic interface for Web HMI.
More about the 3 key networking methods included with licenses.
How to quickly access options and make custom changes.
How to active and manage OAS license.