The thread exit message is a bug in Visual Studio 2013.
Check to see if you have CTP 5 installed for up to date fixes.
The thread exit message is a bug in Visual Studio 2013.
Check to see if you have CTP 5 installed for up to date fixes.
Use the OPCWPFContent control. Following is an example:
<Slider Height=""41"" HorizontalAlignment=""Left"" Margin=""70,190,0,0"" Name=""Slider1"" VerticalAlignment=""Top"" Width=""421"" Maximum=""100""
TickPlacement=""BottomRight""
Value=""{Binding Content, ElementName=OPCWPFContent1}"" />
<my:OPCWPFContentControl x:Name=""OPCWPFContent1"" Height=""27"" Margin=""222,104,287,0"" VerticalAlignment=""Top""
ToolTipBadQualityText=""0"" ContentBadQualityText=""0"" Content_Tag=""Ramp.Value""/>
These assemblies are included in the installation directory of Open Automation Software and can be included as a Reference in your project as local copy.
Or you can install the Blend SDK from the following link that also includes these files.
Include the following in References as Local Copy:

MyGroup.MyTag.ValueTag names are case sensitive and the current value of a tag would be .Value as the most common variable.
\\192.168.0.1\TagName.Value

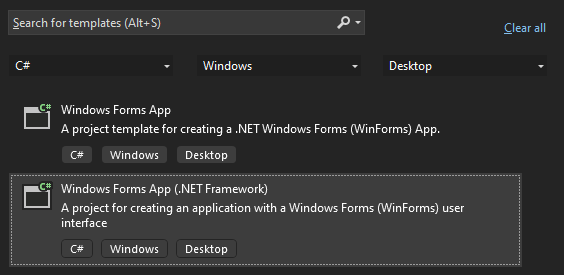
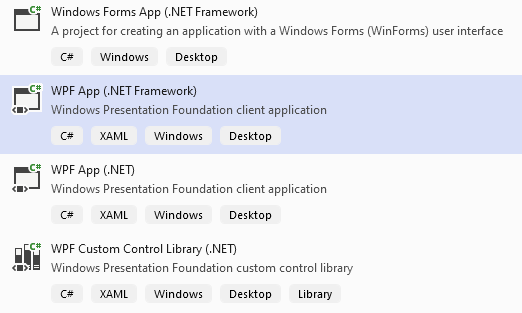
 See the correct project type for WinForm above that is listed as Windows Forms App (.NET Framework) while Windows Forms App would not be the correct project type.
See the correct project type for WinForm above that is listed as Windows Forms App (.NET Framework) while Windows Forms App would not be the correct project type.
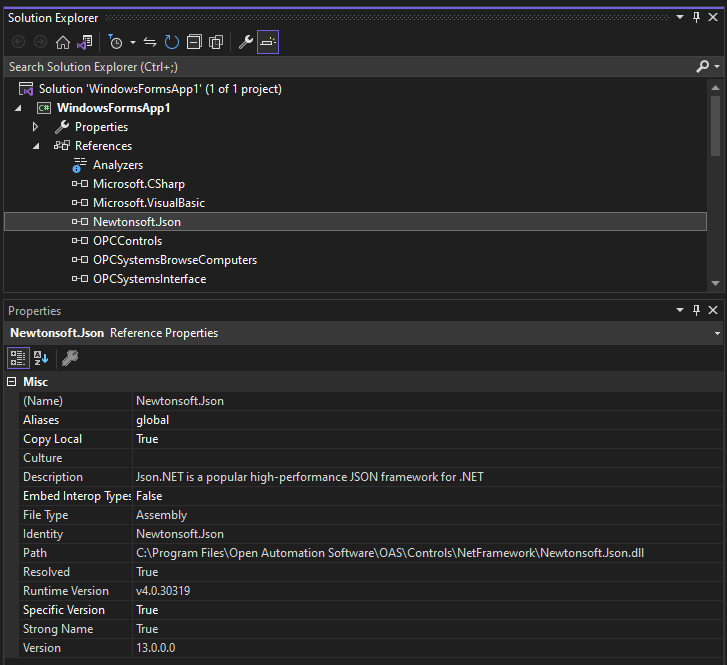
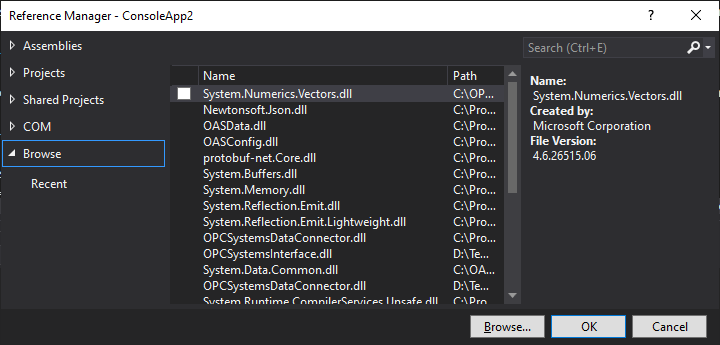
 If the Path does not reference the OAS installation directory remove the reference and select to Add Reference and browse for dll from the respective directory for the specific product feature. For .NET Framework applications include the .dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetFramework\. The Target Framework set for the VS project must be .NET Framework 4.6.1 or greater. For .NET Standard supporting the following targets include the. dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetStandard\.
See a list of locations for the correct type in the troubleshooting type After updating to OAS Version 17 the project no longer compiles for a list of correct project reference paths for each type of Visual Studio Project.
If the Path does not reference the OAS installation directory remove the reference and select to Add Reference and browse for dll from the respective directory for the specific product feature. For .NET Framework applications include the .dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetFramework\. The Target Framework set for the VS project must be .NET Framework 4.6.1 or greater. For .NET Standard supporting the following targets include the. dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetStandard\.
See a list of locations for the correct type in the troubleshooting type After updating to OAS Version 17 the project no longer compiles for a list of correct project reference paths for each type of Visual Studio Project.


OAS version 17 implements an improved network interface which requires some additional assemblies.
All dependent .dlls are located in the relative subdirectory of the Controls directory of the OAS installation directory, typically C:\Program Files\Open Automation Software\OAS\Controls\.
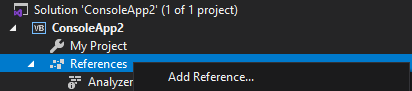
To add a reference to a Visual Studio project right click on References in the Solution Explorer.

Select Browse to browse the directory for each application feature.

Include all .dlls files in the respective directory for the specific product feature.
For .NET Framework applications include the .dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetFramework\.
The Target Framework set for the VS project must be .NET Framework 4.6.1 or greater.
For .NET Standard supporting the following targets include the. dlls located in C:\Program Files\Open Automation Software\OAS\Controls\NetStandard\.
WPF HMI Assemblies
WinForm HMI Assemblies
Alarm .NET Assemblies
Trend .NET Assemblies
.NET Data Connector Assemblies
Server Configuration Assemblies
<Slider Height=""41"" HorizontalAlignment=""Left"" Margin=""70,190,0,0"" Name=""Slider1"" VerticalAlignment=""Top"" Width=""421"" Maximum=""100""
TickPlacement=""BottomRight""
Value=""{Binding Content, ElementName=OPCWPFContent1}"" />
<my:OPCWPFContentControl x:Name=""OPCWPFContent1"" Height=""27"" Margin=""222,104,287,0"" VerticalAlignment=""Top""
ToolTipBadQualityText=""0"" ContentBadQualityText=""0"" Content_Tag=""Ramp.Value""/>
Create Windows Presentation Foundation Windows desktop applications with real-time visualization.
How to use build a Visual Studio WPF .NET application using the OAS WPF HMI .NET product to visualize tag data.
How to use Expression Blend, and review the advantages for creating graphic applications compatible with Visual Studio.
How to create graphic operator interface applications with OPCWPFHMI.NET and Expression Blend.
How to use symbol library in WPF HMI application.
How to add animation to a WPF HMI application.
How to create a WPF Dashboard application using the Live Data Dashboard template. User controlled windows that persist on server for remote recall.
How to add a Window to the Live Data Dashboard.
How to add report and document interface options to Live Data Dashboard.
How to add gadgets to the Live Data Dashboard.
How to add page navigation to a WPF application with easy to use OPC WPF HMI Page Navigation controls.
Demonstration of WPF Radial Gauge controls in action.
How to integrate the radial gauge control into a WPF dashboard application.
How to integrate the linear gauge control into a WPF dashboard application.
How to integrate a bar graph into a WPF dashboard application.
How to integrate live pie chart into a WPF dashboard application.
How to integrate circular data control into a WPF dashboard application.
How to add a quick chart into a WPF dashboard application.
How to integrate lamps and switches into a WPF dashboard application.
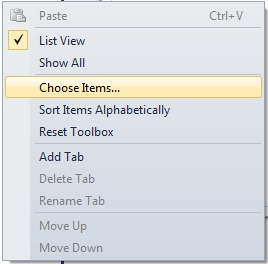
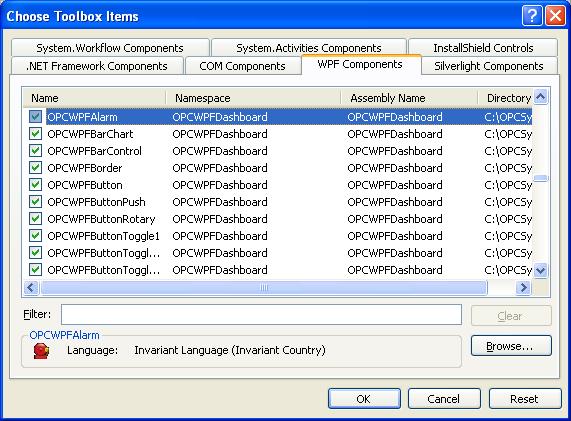
Start Visual Studio 2010 and select View-ToolBox to show the component ToolBox.
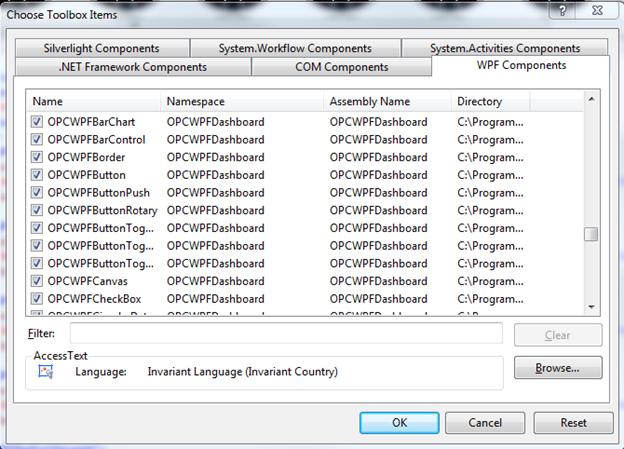
Right-Click on the ToolBox and select Choose Items.
From the WPF Components select all of the OPCWPFDashboard Controls components and then select OK. For 4.0 Framework solutions use OPCWPFDashboard Namespace controls.

Select OK.
You are now ready to place and use the components on any WPF Window in your Visual Studio.NET environment.
NOTE: If you want to visualize your data in a desktop or mobile browser with zero programming, you may be interested in the OAS Open UIEngine .
The UIEngine is a robust no-code web application and HMI builder for developing rich user interfaces in a browser-based development environment.
See the UIEngine Documentation to learn more.
The following steps can be used to add visualization to a C#, or Visual Basic.NET application. Refer to the VB.NET example for programmatic interface of using the OPC Controls components. All properties are programmatically accessible.
Note: Visual Studio 2022 design time properties no longer support custom property editors for WPF applications. Use Visual Studio 2019 to develop WPF applications.
If you do not have a copy of Visual Studio 2019 you can download a free version of Visual Studio Community Edition for VB and C# from https://visualstudio.microsoft.com/vs/older-downloads/. If you have no experience with either Visual Basic or C# choose Visual Basic, no programming is required to use WPF HMI .NET or WinForm HMI.
The following example demonstrates the use of OAS WPF HMI .NET with no code required:
Load the default DemoTags Tag configuration if you have replaced your tag configuration with your own tags.
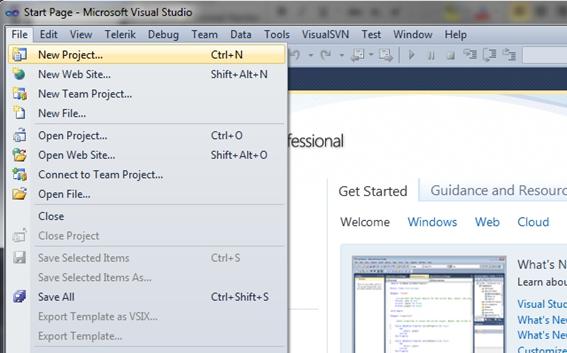
Start Visual Studio and select File->New->Project to create a new C#, or VB.

Select WPF App (.NET Framework) as the project type.

Set the Target Framework to 4.6.1 or greater.
If you have installed Open Automation Software after installing Visual Studio you should see the Open Automation Software group in your toolbox. If you see the tools, you can skip this step.
Note: If you have installed Visual Studio after Open Automation Software you can either Browse and include the OPCWPFDashboard.dll assembly from C:\Program Files\Open Automation Software\OAS\Controls\NetFramework\ or uninstall Open Automation Software and reinstall to register the OPCWPFDashboard.dll assembly with Visual Studio.

From the WPF Components select all of the OPCWPFDashboard Controls components and then select OK. For 4.0 Framework solutions use OPCWPFDashboard Namespace controls.

If you want to make your Window adjustable for different screen resolutions and a sizeable Window with all controls automatically scaling specify a View Box.
When you create a WPF application by default the first container in the window is a Grid. Each container has an opening and closing statement in the XAML file.
For example:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
.....
</Grid>
</Window>
All of your content will be in the grid.
To create a window with resizeable content add a ViewBox to the window and put the grid in the ViewBox.
Example:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Viewbox>
<Grid>
....
</Grid>
</Viewbox>
</Window>
Select the view box and set the stretch property the way you want the application to respond. The options are None, Fill, Uniform and Uniform to Fill. The default is Uniform. I find it easiest to develop with it set to None and change it to Uniform when I am done.
Add an OPCWPFLabel component onto the Window.

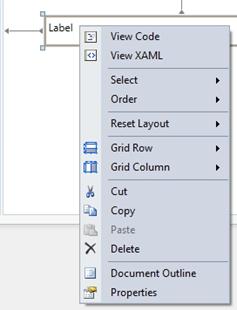
Right click on the OPCWPFLabel and select Properties.

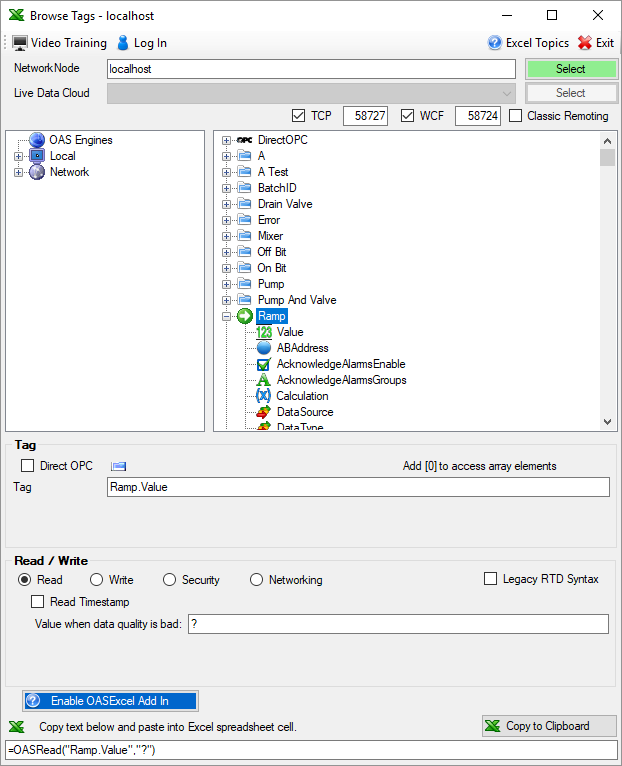
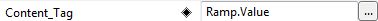
Select the Content_Tag property and use the browse button at the right to set the Open Automation Software Tag to Ramp.Value.

Note: If you wish to run this application on remote PCs make sure to include the Network Node or IP Address of the OAS Engine. Select your Network Node or IP Address in the Browse Tags window.
Value is the most commonly used Variable. See Tag Variables for a complete list of all variables possible.
Local Tag
myGroup.myTag.Value
\\192.168.0.1\myGroup.myTag.Value
Live Data Cloud Networking from local OAS Engine
RemoteSCADAHosting.myLiveDataCloudNode.myGroup.myTag.Value
Live Data Cloud Networking though remote OAS Engine
\\192.168.0.1\RemoteSCADAHosting.myLiveDataCloudNode.myGroup.myTag.Value
The following is an example of accessing an element of an array as a read only variable.
myGroup.myTag.Value[0]
Note: All Tag names are case sensitive. Ramp.Value is valid, ramp.value is not.
Add an OPCWPFButton to the Form.

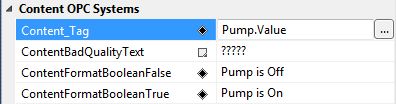
Set the Content_Tag to Pump.Value. If the Pump Tag does not exist create a Boolean Tag using Configure-Tags with the name Pump.
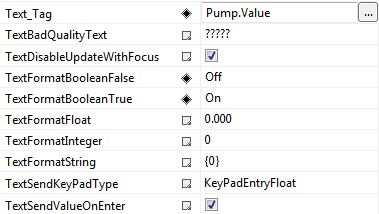
Set the Format fields as defined below…

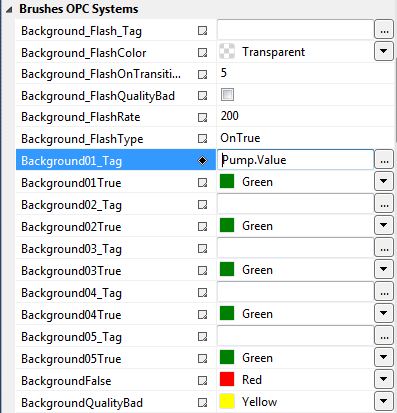
Set the Background01_Tag to Pump.Value.

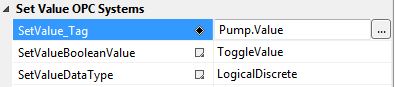
Set the SetValue_Tag to Pump.Value.

Add an OPCWPFTextBox to the Form.

Set the Text_Tag property to Pump.Value. The Format properties for Boolean to Off and On.

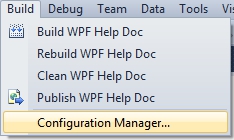
Select the Configuration Manager from the Build Menu.

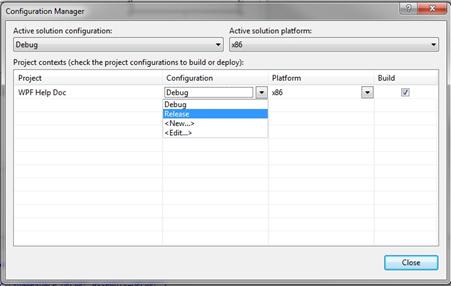
Set the compile mode in the Configuration Manager to Release.

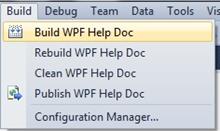
Select Build from the VS menu and select to Build the application.

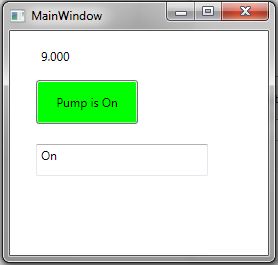
Use Windows Explorer to browse for the application located in the bin\Release directory and run the application.

To deploy the application to remote nodes first make sure the Tags as described in Steps 4, 5, and 6 are set to a Network Node or IP Address. Then simply copy the files in the bin\Release directory to the target systems or follow the Smart Client deployment section in this help file to deploy your application using Click Once Deployment.
Note: You can also use the OPCWPFNetworkNodes component and assign a network node alias to change all “localhost” tags to the desired remote node. This is done with the AddNetworkNodeAlias method. Refer to the WinForm Example Code on the exact syntax of how to use this method. Notice how all controls data sources for a particular node can be reassigned to a remote node with one simple call.
There are many different properties to each control. In WPF you can convert graphics to an Image Brush. The Image Brush can then be used as a background in most OPCWPF and OPCWPFDashboard Controls.
The OPC WPF Data component can be used to access data via code with very simple methods. Refer to the .NET Real Time Data Access Programmatic Interface.