How can I learn about Expression Blend and how to use it?
View the Expression Blend for WPF video in the WPF HMI Videos section.
After updating Open Automation Software with the incremental update the project no longer compiles or the application no longer works.
Make sure to Unblock the dlls before copying to C:\Program Files\Open Automation Software\OAS\Controls\NetFramework\ or C:\Program Files\Open Automation Software\OAS\Controls\NetStandard\.
To Unblock the files copy to a trusted location for your system, Desktop works well, then right click on the file and select Properties to select Unblock. Then copy from your Desktop to the correct directory in C:\Program Files\Open Automation Software\OAS\Controls\.
My OPCWPFDashboard Button flashes when the user hovers the mouse over the button.
This is default for a WPF Button control, but the behavior can be changed with the following steps using Expression Blend.
- Select the button, and right click on the button, select Edit Template-Edit a Copy. Select OK.
- With the new template selected reset the RenderMouseOver, and RenderPressed property.
- Select Triggers, and delete the IsKeyboardFocused trigger.
- Apply the new template to all buttons. Select the button, right click, and select Edit Template-Apply Resource.
FAQs – WPF Expression Blend
- Select the button, and right click on the button, select Edit Template-Edit a Copy. Select OK.
- With the new template selected reset the RenderMouseOver, and RenderPressed property.
- Select Triggers, and delete the IsKeyboardFocused trigger.
- Apply the new template to all buttons. Select the button, right click, and select Edit Template-Apply Resource.
Videos – WPF Expression Blend
Element and Data Binding
Element Binding
You can use the OPCWPFContent control to binding live Tag values to other WPF controls.
Data Binding
OPCWPFDashboard controls support Data Biding.
OPCWPF Storyboard
The OPCWPF Storyboard component performs as a storyboard controller to begin, pause, skip to fill and stop Storyboard animations with properties to automatically update from any Open Automation Software Tag Parameter.
To add an OPCWPF Storyboard select the OPCWPFStoryboard component from the ToolBox and place it on any Windows Form of your choice. See Add OPCWPFDashboard Controls Components to Visual Studio.NET to add the OPCWPFStoryboard to the ToolBox.
OPCWPF Storyboard Properties
Refer to OPCWPF help for all properties and members of the OPC WPF components. All properties can be assigned in code; however no programming is required to use the properties.
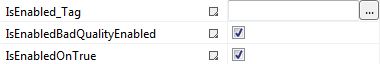
Enabled

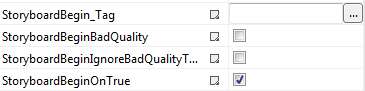
Story Board Begin

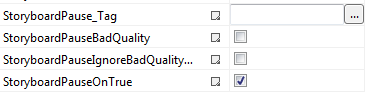
Storyboard Pause

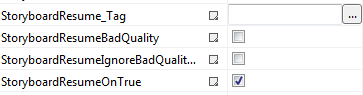
Storyboard Resume

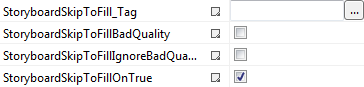
Storyboard Skip to Fill

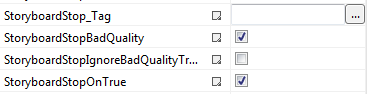
Storyboard Stop

Getting Started – WPF Expression Blend
Step 1
Load the default DemoTags Tag configuration if you have replaced your tag configuration with your own tags.
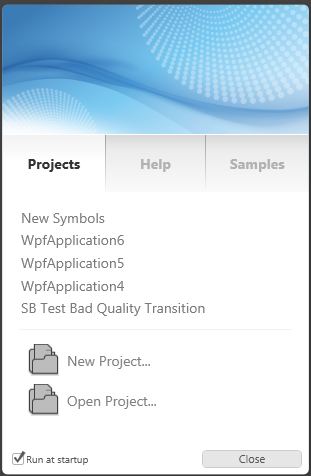
Start Expression Blend 4.0 and select New Project to create a new C#, or VB.

Step 2
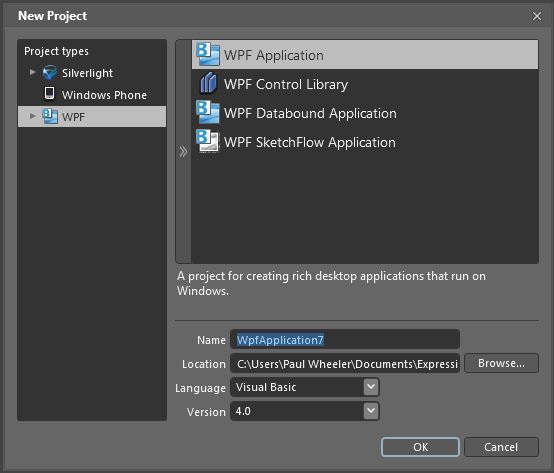
Select WPF Application as the project type and Version 3.5 or 4.0

Step 3
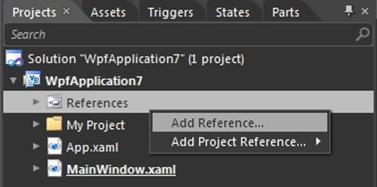
From the Assets tab if OPCWPF components are not available, In the Projects Tab right click on References and select Add Reference to the following DLL.
For Version 3.5…
C:\Program Files\Open Automation Software\OAS\Blend3.5OPCWPF.dll
Or if you are using Version 4…
C:\Program Files\Open Automation Software\OAS\Blend4.0OPCWPFDashboard.dll
If it is available go to Step 4.

Step 4
From the Assets Tab add an OPCWPFLabel component onto the Window.
![]()
Choose the Selection Tool and then click on the label.
Select the Content_Tag property and use the browse button at the right to set the Open Automation Software Tag to Ramp.Value.
![]()
Note: If you wish to run this application on remote PCs make sure to include the Network Node or IP Address of the OAS Service source.
Note: All Tag names are case sensitive. Ramp.Value is valid, ramp.value is not.
Note: You can use the DirectOPC interface to connect directly to OPC Server Items is you just need to gain access to the server items without having to create Open Automation Software Tags.
Step 5
Add an OPCWPFButton to the Window.
![]()
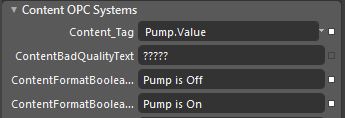
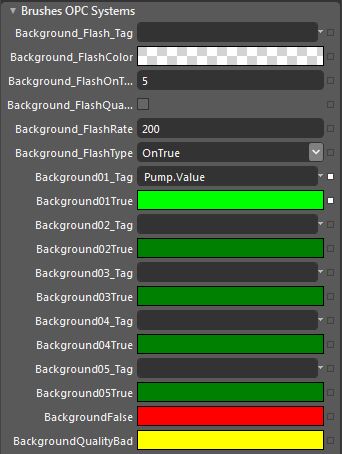
Set the Content_Tag to Pump.Value. If the Pump Tag does not exist create a Boolean Tag using Configure-Tags with the name Pump.
Set the Format fields as defined below…

Set the Background01_Tag to Pump.Value.

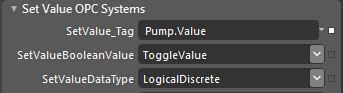
Set the SetValue_Tag to Pump.Value.

Step 6
Add an OPCWPFTextBox to the Window.
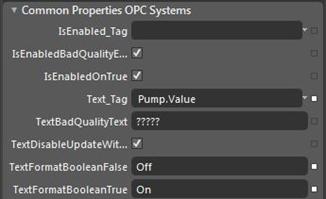
![]()
Set the Text_Tag property to Pump.Value. The Format properties for Boolean to Off and On.

Step 7
Add an OPCWPFDashboard360Gauge.
![]()
Set the Value_Tag to Ramp.Value.
![]()
Step 8
Select Build from the Project Menu to Build the application.

Step 9
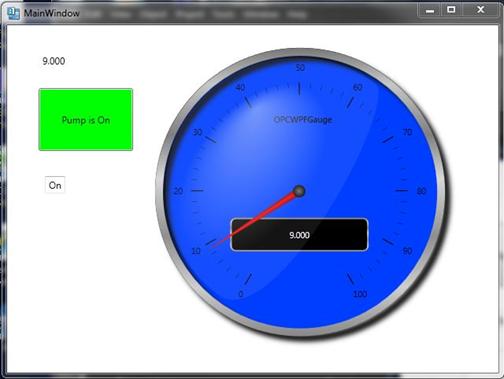
Use Windows Explorer to browse for the application located in the binRelease directory and run the application.

Step 10
To deploy the application to remote nodes first make sure the Tags as described in steps 4, 5, and 6 are set to a Network Node or IP Address. Then simply copy the files in the binRelease directory to the target systems or follow the Smart Client deployment section in this help file to deploy your application using Click Once Deployment.
Note: You can also use the OPCWPFNetworkNodes component and assign a network node alias to change all “localhost” tags to the desired remote node. This is done with the AddNetworkNodeAlias method. Refer to the WinForm Example Code on the exact syntax of how to use this method. Notice how all OPC Controls data sources for a particular node can be reassigned to a remote node with one simple call.
Step 11
There are many different properties to each control. In WPF you can convert graphics to an Image Brush. The Image Brush can then be used as a background in most OPCWPF Controls.
The OPC WPF Data component can be used to access data via code with very simple methods. Refer to the Forms FormReadValues and FormWriteValues in the WinForm Example Code.
Refer to the WPF Example application for demonstration example of all properties of all controls.
Expression Blend
Microsoft Blend for Visual Studio (formerly Microsoft Expression Blend) is a user interface design tool developed and sold by Microsoft for creating graphical interfaces for web and desktop applications that blend the features of these two types of applications. It is an interactive, WYSIWYG front-end for designing XAML-based interfaces for Windows Presentation Foundation, Silverlight and UWP applications.
NOTE: If you want to visualize your data in a desktop or mobile browser with zero programming, you may be interested in the OAS Open UIEngine .
The UIEngine is a robust no-code web application and HMI builder for developing rich user interfaces in a browser-based development environment.
See the UIEngine Documentation to learn more.
Learn how to develop OAS Visualizations using Microsoft Blend or Expression Blend.
