In previous articles we discussed how to use Tag Binding so that live OAS data can update component styles. Here we’ll dig deeper and show many other ways Tag Binding can be used and how you can utilize JSON Tag data to dynamically populate complex input components.
As with every feature of the OAS UIEngine, this is all done with a point-and-click, drag-and-drop interface and requiring zero code.
Tag Binding
Tag Binding refers to the Open UIEngine’s ability to take OAS Tag values and properties and bind them to the attributes of your interface components.
OAS Tag data can dynamically drive numeric and text values, colors, styling, and other appearance attributes. Some examples include:
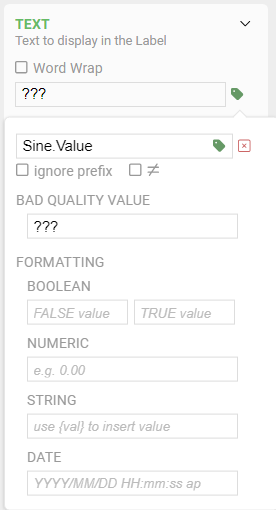
- Updating a label to display a numeric value
- Changing a button’s color from green to red, indicating a boolean value switching from true to false
- Changing the value in a linear or radial gauge to display real time temperature or pressure
This is the key to transforming your screens from simple, static displays to truly dynamic interfaces, delivering real-time data from your industrial infrastructure.

Complex Values and Input Fields
Some UIEngine components utilize a set of properties to determine what values can be entered/selected by users. These are in a list of label/value pairs so you can do things like display some text in response to a numeric server value.
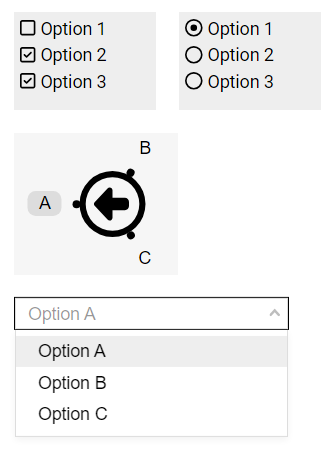
Components that use a value list are: Check Lists, Combo Boxes, Radio Lists, and Multi Switches.
Implement these components when you would like to restrict users to a pre-determined set of values to reduce error, increase operational consistency, or simply to train a junior technician. Or you could make the component read-only and use it to indicate the status of a multi-step operation in your manufacturing process. The Check List is perfect this!
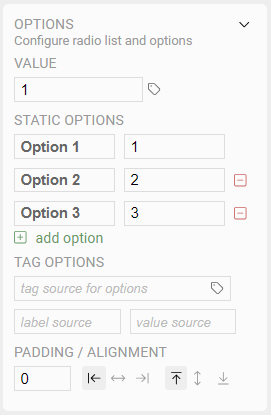
Each of these component types allow you to manually assign a list of options for the user to select from, including a label as well as an underlying value for each option. For example, to the user the option may display “Option A” but the value sent to the server could be a numeric value 1. This separation of display and underlying value help reduce data sent over the wire, and allow you to modify the display without affecting the core functionality of your application.
You may also notice in the Options configuration panel, you can drive these options dynamically from an OAS Tag value. Using a Tag of data type JSON, you can populate the options list, opening up a whole new set of possibilities for your interface.
[
{ label: "Option A", value: 0 },
{ label: "Option B", value: 1 },
{ label: "Option C", value: 99 },
{ label: "Option D", value: 123 }
]Use this for updating labels using different languages, or add and remove options dynamically based on other OAS Tags and the current state of your system. The UIEngine is designed to be as flexible as possible.