The OAS UIEngine is a powerful no code web application and HMI builder, but that is just the beginning. The OAS Platform moves real time, high speed data between devices, databases, cloud services and more, and each of these data points is exposed in a Tag. An OAS Tag has hundreds of properties that can be accessed and manipulated. However, the “Value” property is the most common. For example, if you have a Tag called Temp, representing a temperature captured by a sensor and connected to a PLC, you can access the Temp.Value to read the current temperature. Other properties such as TimeStamp, and Quality indicate the last time the value was captured and the quality of the data, respectively. You can learn more about OAS Tags and all of their properties here.
Data Formatting
After you have some Tags configured, you can now easily use this real time data to drive virtually every aspect of the UIEngine Components. The most basic example is updating a label to display a raw value. But there is so much more.

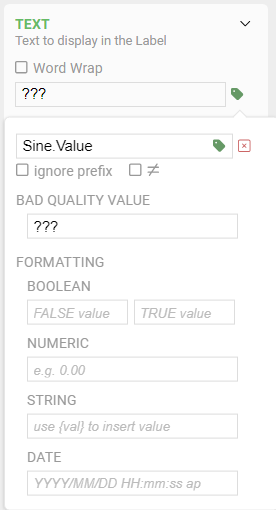
Once you select a Tag, you have several options for formatting the data. The first option is what to display when there is Bad Quality. The conditions that will result in bad quality are:
- Loss of connectivity to the data source. This happens when OAS cannot reach the device if the Tag’s source is a PLC such as Allen Bradley, Siemens, Modbus, or any OPC UA source.
- Mismatch in data type, such as a string value being written to a numeric Tag, or a value that cannot be converted to the Tag data type.
- An invalid Tag or property. For example, if the Tag.Property is “Sine.Value” and you have a typo and use “Sin.Value” by accident, or use “Sine.value”. Tags and properties are case-sensitive.
Additional formatting options allow you to display alternatives to True and False for Booleans, numeric formatting for integers and floating point numbers, and even string injection. This allows you to display something like “The value is {val}” where {val} will be replaced by the current value of the Tag. And finally, you can format a date/time using standard YYYY, MM, DD, HH, mm, ss and ap notation.

Colors and Cascading Logic
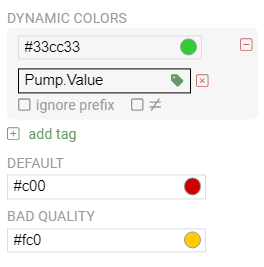
Another common use case for Tag binding is using it to change a component color based on real time data. The simplest example of this is changing a background when a Boolean Tag switches from True to False, or from False to True. To do this, just select any color property of a component, and click the Tag icon to bind it to an OAS Tag. Once you have selected a Boolean Tag, for example “Pump.Value”, assign a color you’d like to appear when Pump.Value evaluates to True.
The Default color will be displayed, when Pump.Value is False, and the Bad Quality color will be displayed when Pump.Value encounters bad quality as described above.

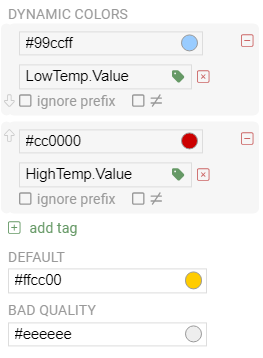
Now, let’s say you want to use more than two colors. An example of this may be when you want something to shift from blue, to yellow, and then to red as a temperature increases. If you notice in the Dynamic Colors dialog of any component property panel bound to a Tag, you can click “add tag” to add any number of color/tag combinations. This allows you to use multiple tags to determine the current color displayed. If you have two Boolean Tags such as LowTemp and HighTemp, which evaluate to True when certain values in your system are triggered, you can use these Tags to display the associated color. And like before, if neither evaluate to True, the Default color will be displayed.
This is called cascading logic, as the Tags are evaluated from top to bottom, and the first Tag that evaluates to True will be used, and all others will be ignored. The Default is the catch-all, and the Bad Quality value will be used if any of the Tags experience bad quality. This ensures that you do not display an incorrect color when one of the Tags cannot be properly evaluated.
This same cascading logic is also used for properties such as Visible and Flash, so your user interface can respond and adapt to complex conditions in your overall system.