Implementing an effective Industrial Automation solution frequently requires the work of several people, or several teams, each responsible for the efficient operation of a unique segment of the plant. For this reason, individualized interfaces tailored to each user’s responsibilities are necessary to maintain operational efficiency and integrity. And don’t overlook the importance of consistency and company branding.
Customizing a Screen
Screen Background
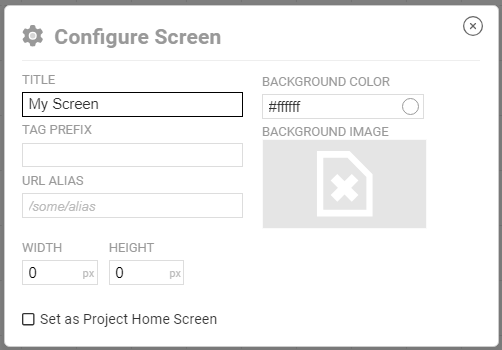
A screen background can be a color, an image, or both. The default screen background color is white (hex value #ffffff). You can change this to any valid HTML color including hex values, named colors, or RGBA notation, for example rgba(255, 128, 0, 0.5).
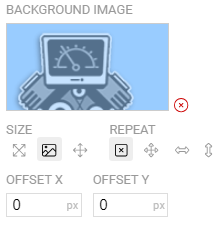
When you apply a background image, you have more options for setting the size, repeat, and offset behaviors of the image. In this example, we’ve imported a semi-transparent grayscale version of the UIEngine icon, set the size to the original, turned off any repeating so it will be a single instance of the image, and set the offset to 0,0 so it is positioned in the upper left of the screen.
Because the image is a semi-transparent .png file, it appears as a watermark with the background color bleeding through it. This can be very effective for branding your screens with an immovable company logo or an image indicating an area of functionality. Then, changing the background color will still blend with the image if you decide to update your color scheme.



Screen Title
In addition to basic visual settings and effects the OAS UIEngine makes use of both Titles and URL Aliases to make screens easy to recognize, locate, and share.
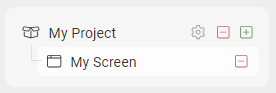
Use titles to create simple names for your screens so that their function is clear at a glance. For larger projects, you can also create straightforward hierarchies that clearly outline function, ownership, and responsibilities of each screen. Just drag a screen below another, and it is turned into a sub-screen. This is especially useful in combination with the Breadcrumb component, which will dynamically display the path to the current screen, and generates dropdown menus for navigating between screens.
The screen title, is displayed in the application header along with the toolbar, as well as within the project hierarchy in the lefthand sidebar for locating the screen to view or edit.



Screen Alias
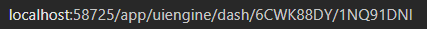
In some situations, you may want to share a screen with another user and don’t want to use the default screen URL containing system-generated IDs. Or, you may just want to create a simplified URL for navigating directly to the screen. Add an alias such as /plant-overview, and now you can get to that screen by navigating to http://yourserver:58725/app/uiengine/plant-overview.




Home Screen
You can also set any screen as a ‘Project Home Screen’ which will make it the default screen for anyone opening the given project. This makes it simple to force users to land on a specific screen after login. If you choose not to use a Home Screen, users will see the last screen they were on when they return to the application.